ステージを作ろう のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- ステージを作ろう へ行く。
- 1 (2022-11-28 (月) 19:50:53)
- 2 (2022-11-28 (月) 20:51:04)
- 3 (2022-11-28 (月) 21:51:46)
- 4 (2022-11-28 (月) 23:27:46)
- 5 (2022-11-30 (水) 21:34:08)
- 6 (2022-12-19 (月) 09:42:36)
- 7 (2023-04-24 (月) 00:59:36)
- 8 (2023-04-24 (月) 21:17:16)
- 9 (2023-04-26 (水) 20:30:36)
- 10 (2023-05-01 (月) 07:59:26)
- 11 (2023-05-01 (月) 18:29:12)
- 12 (2023-05-01 (月) 23:48:12)
- 13 (2023-05-02 (火) 19:45:07)
- 14 (2023-05-04 (木) 16:38:25)
- 15 (2023-06-27 (火) 20:16:14)
contents
はじめに
ひつじを動かしてみようの続きです。
この項ではステージを作っていきます。
前回の講座で作ったボックスは邪魔になるので削除しておいてください。
画像のインポート
まずは今回使う画像のインポートをしてもらいます。下の画像を保存して、UnityのAssetsにドラッグ&ドロップしてください。
br
#download(tiles.png)
ref
br
ステージ制作
UnityにはTilemapというものが標準的に備わっていて、簡単にマップを作ることができます。
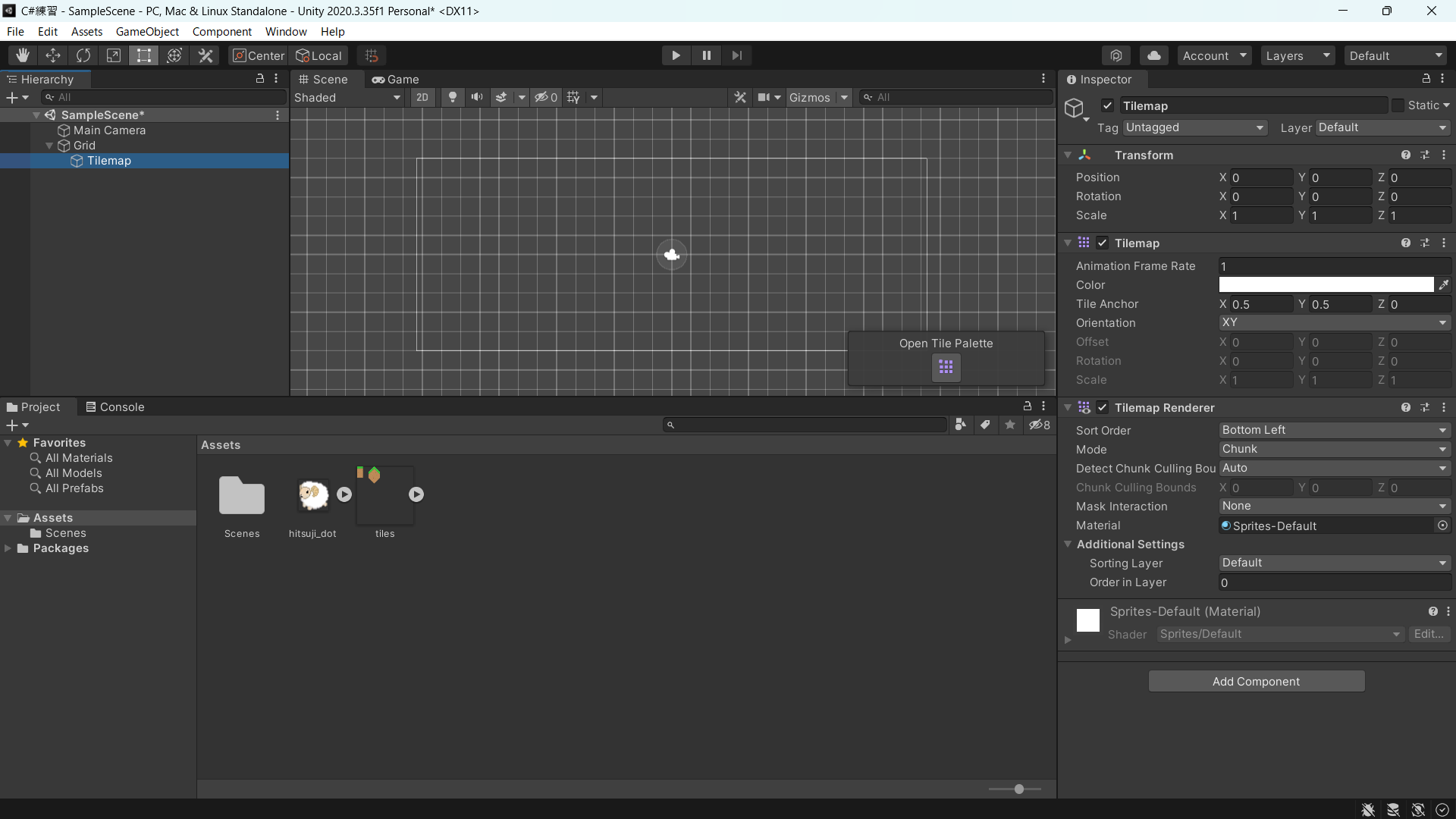
ヒエラルキーを右クリックして、2D object > Tilemap > Rectangular を押してください。
br
ref
br
画面に格子状の線が出てきましたね。一マス一マス配置していくことで、簡単にステージを作ることが出来ます。
一マスに先ほどの画像を配置していきたいところですが、このままでは一枚の画像としか認識されません。
そこで、Unity内で画像をスライスしていきたいと思います。
br
画像のスライス
br
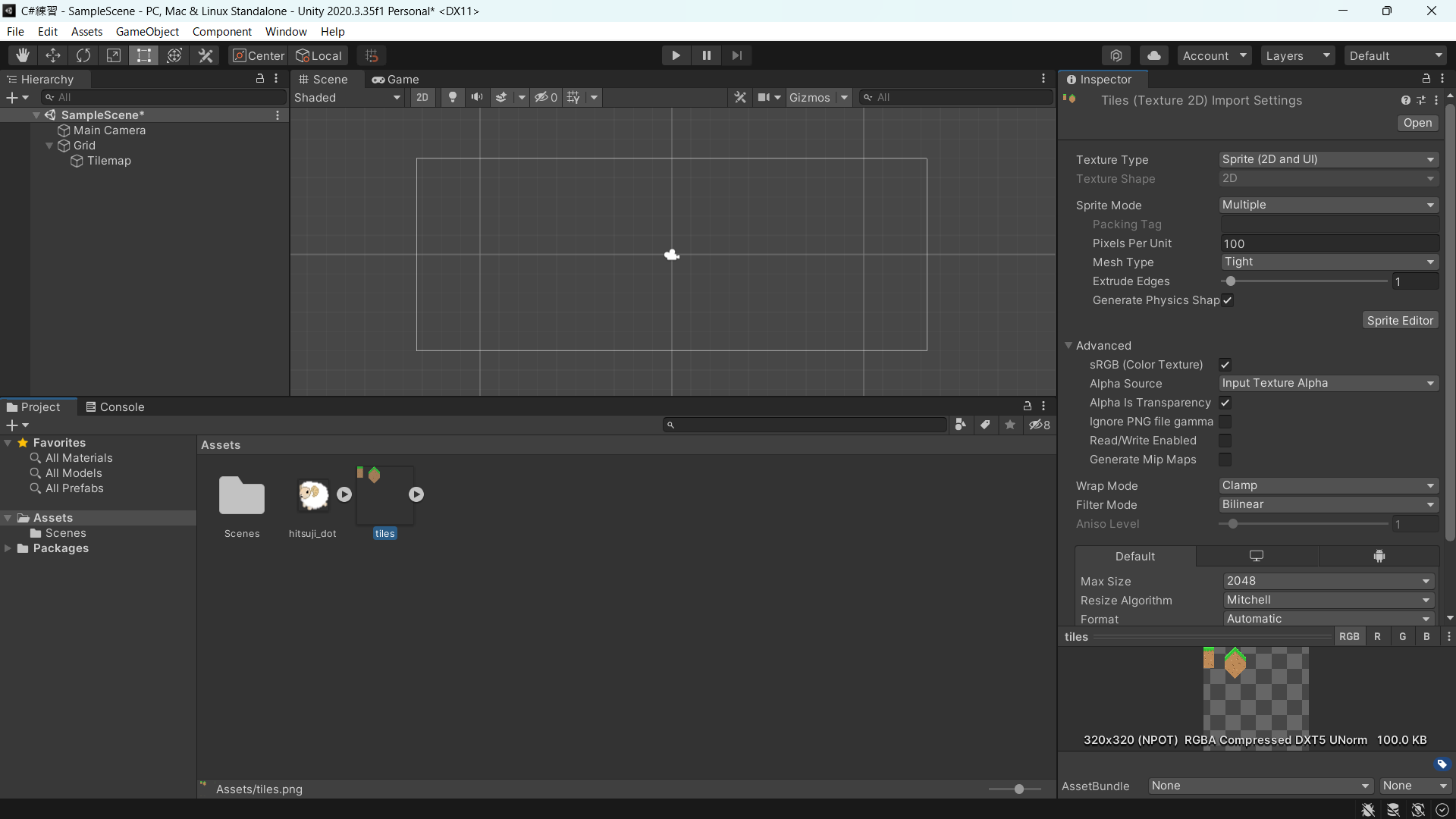
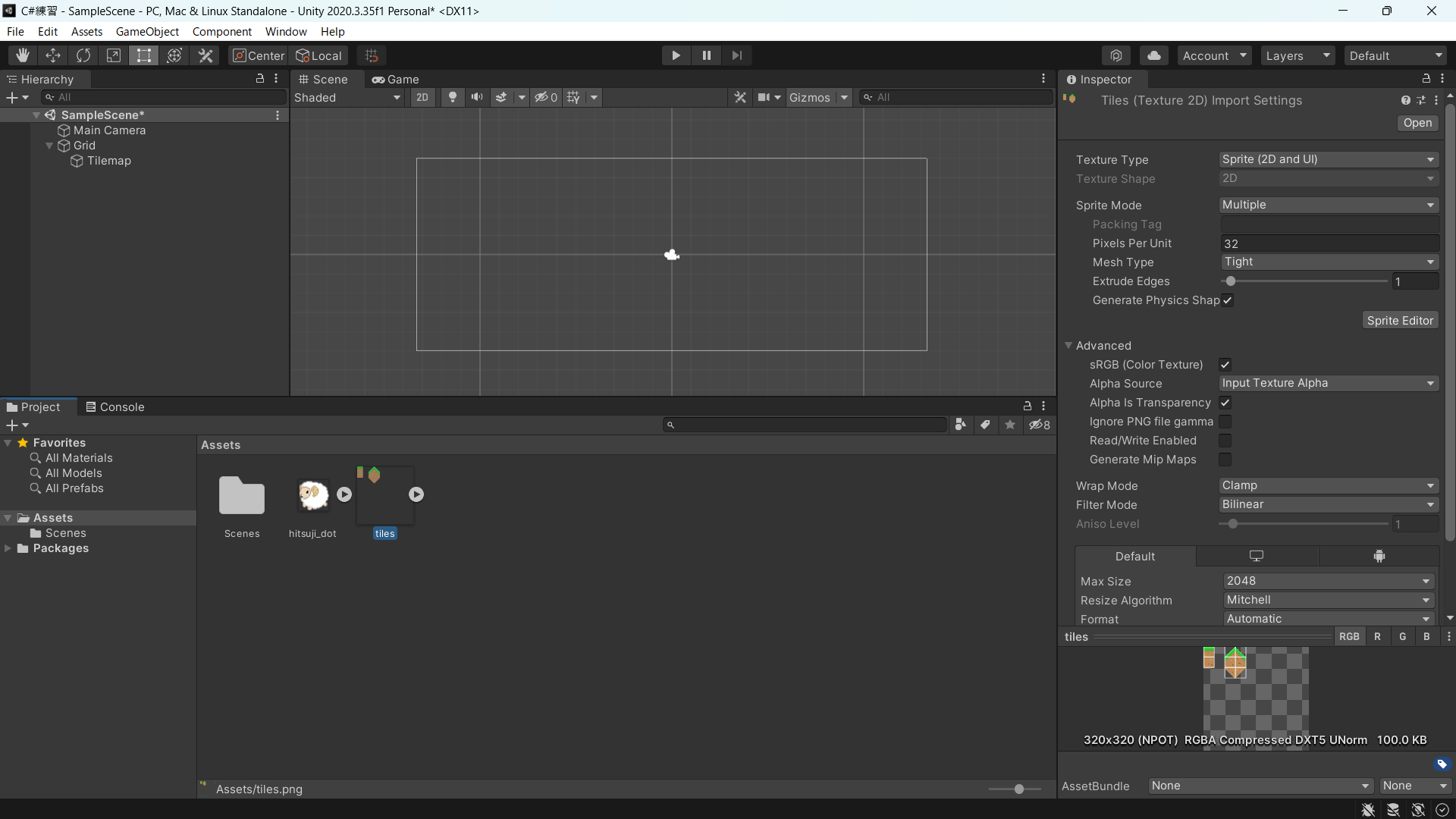
画像のtilesを選択して、InspectorのspritemodeをMultipleに変更してください。
br
ref
br
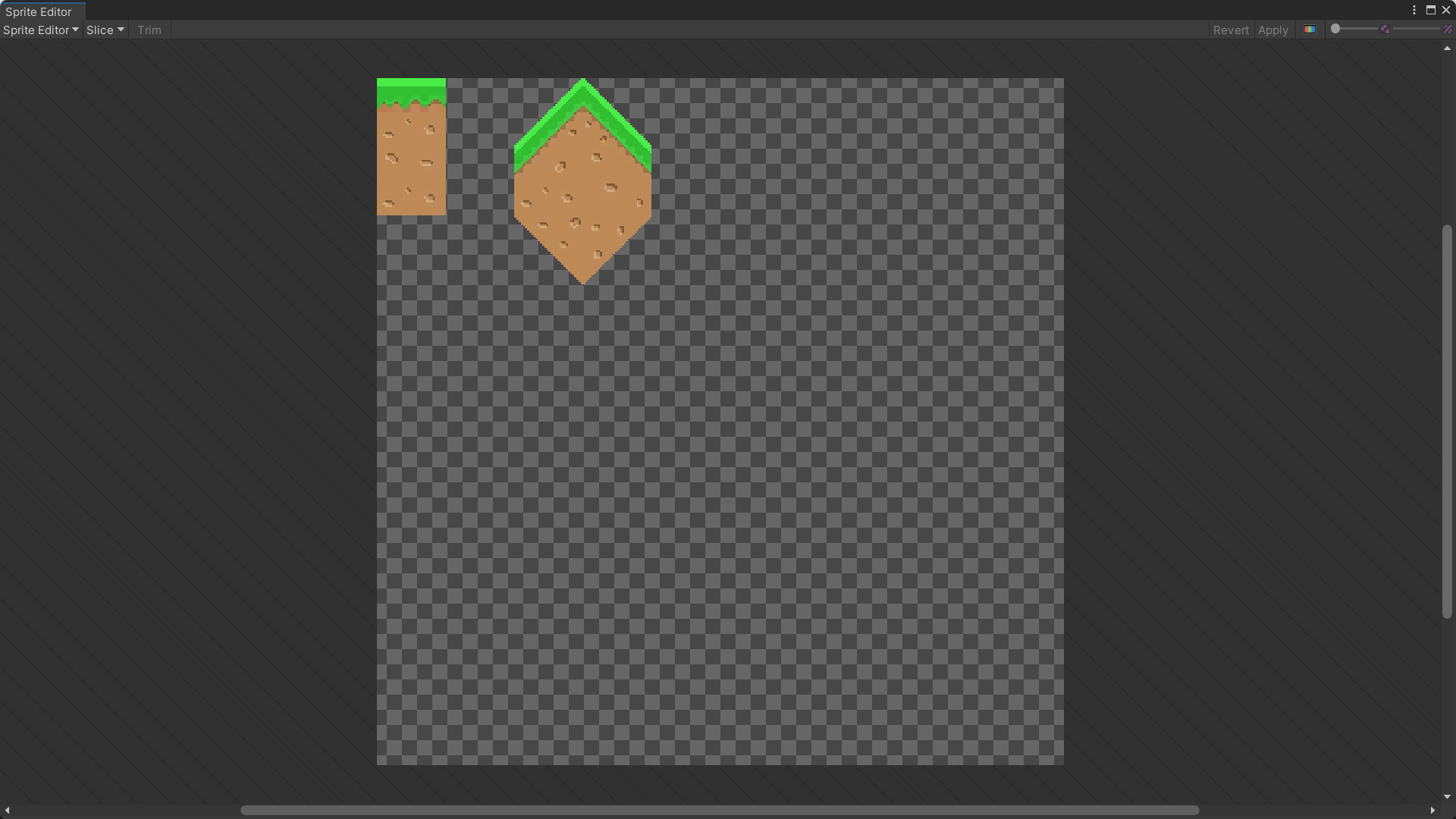
これで画像を切り分けられるようになりました。InspectorのSprite Editorを押してください。この時、警告が出るのでApplyを押してください。
br
ref
br
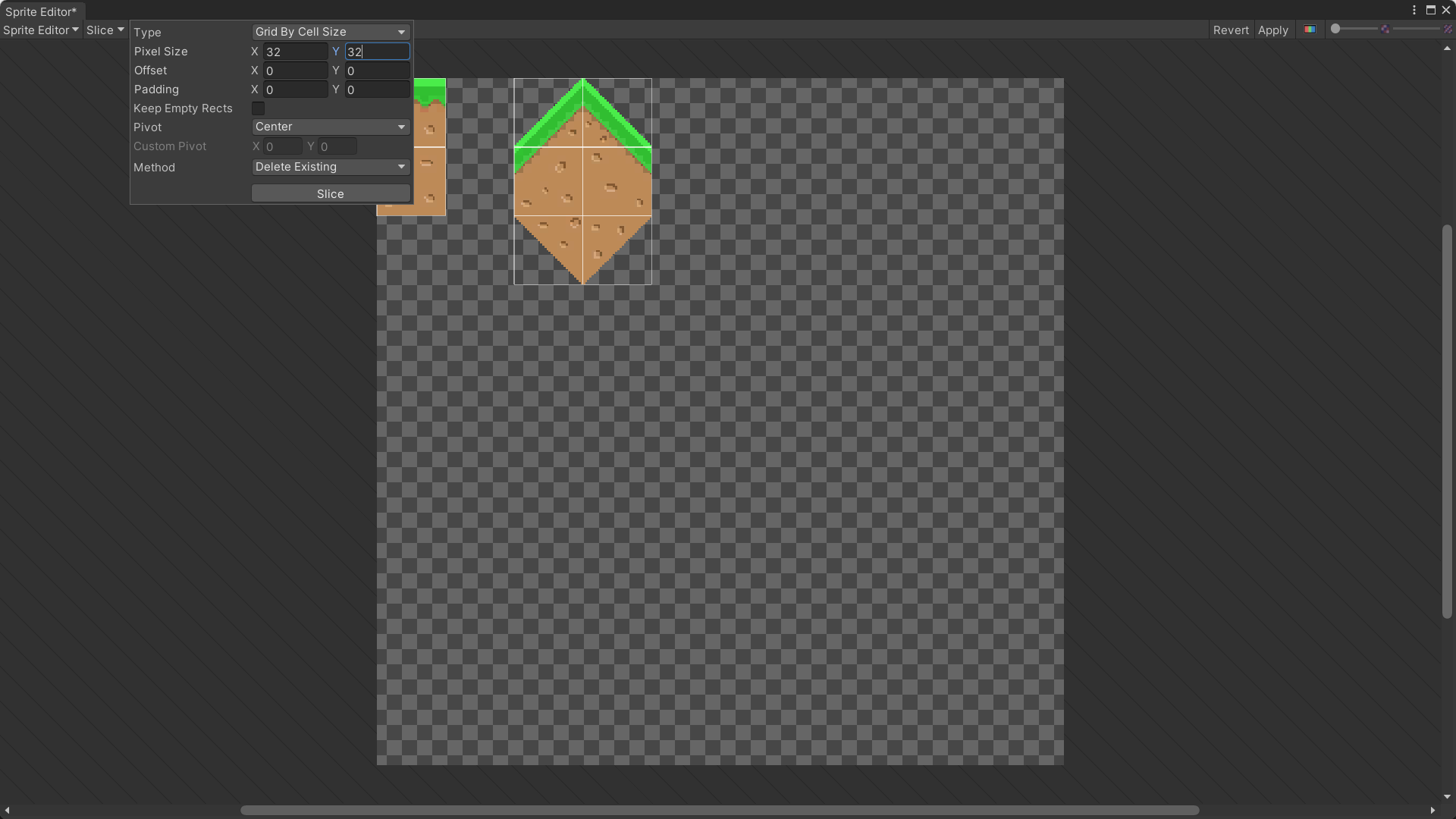
左上のSliceから自動的に画像を分けることができます。今回はグリッドごとに分けたいので、「Grid by cell size」を選んでください。この時、PixcelSizeのxとyを32にしてから、Suliceを押してください。
br
ref
br
そして、Tilemapに合わせるため、InspectorからPixels Per Unitの数値を100から32に変更してください。
br
ref
br
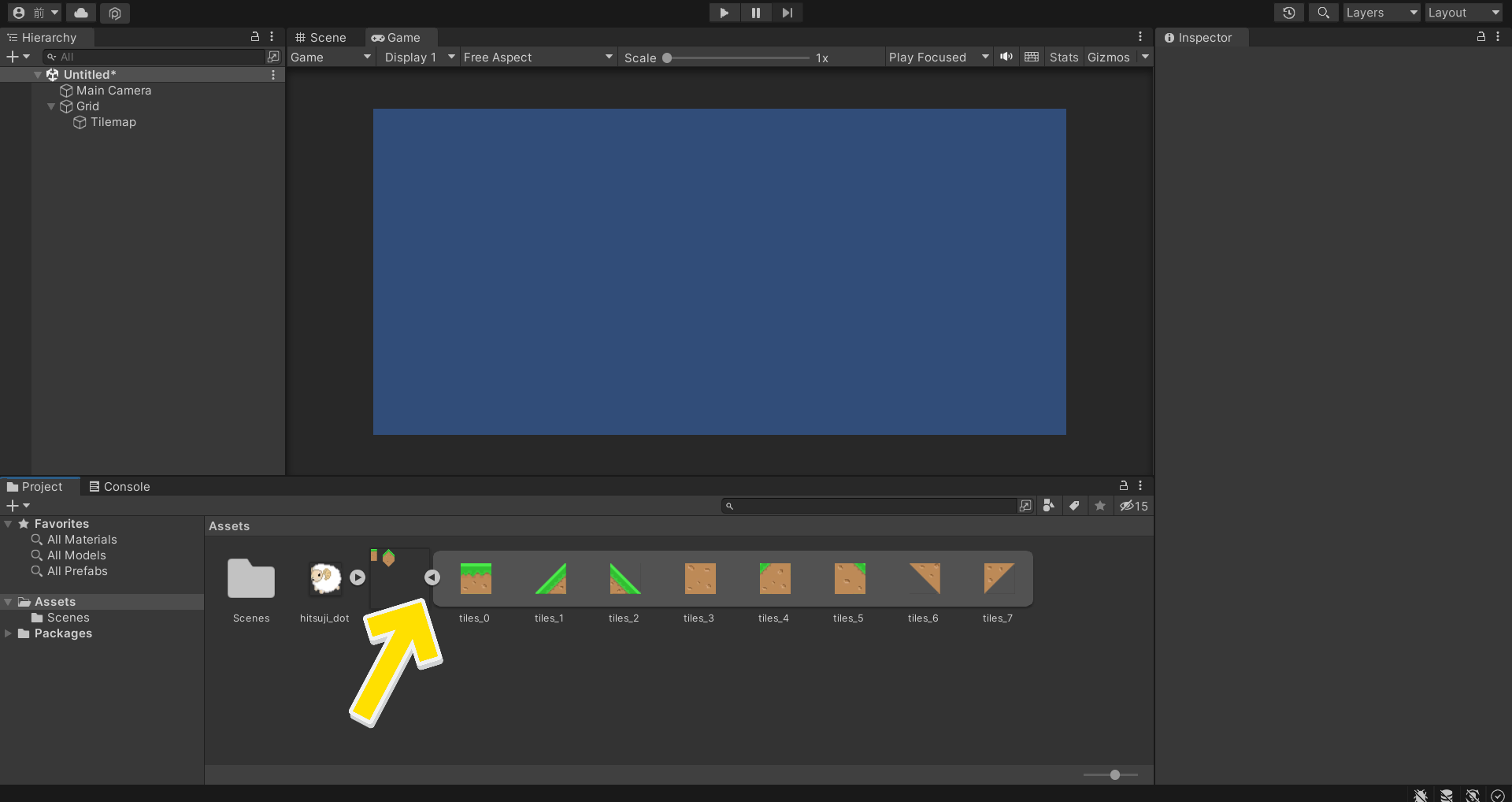
これで画像を切り分けることができました。画像の右の三角をおすと、切り分けた画像を選択できるようになっています。
br
ref
br
タイルパレット
br
まだマップを作る準備は終わっていません。次はタイルパレットを作っていきます。画面上部から Windows > 2d > Tilepalette を選択してください。
br
ref
br
また、タイルパレットの画像を保存するフォルダを作ります。Assetsで右クリックして、 Create >Folder を押してください。今回は名前を「Tilepalette」にします。
br
ref
br
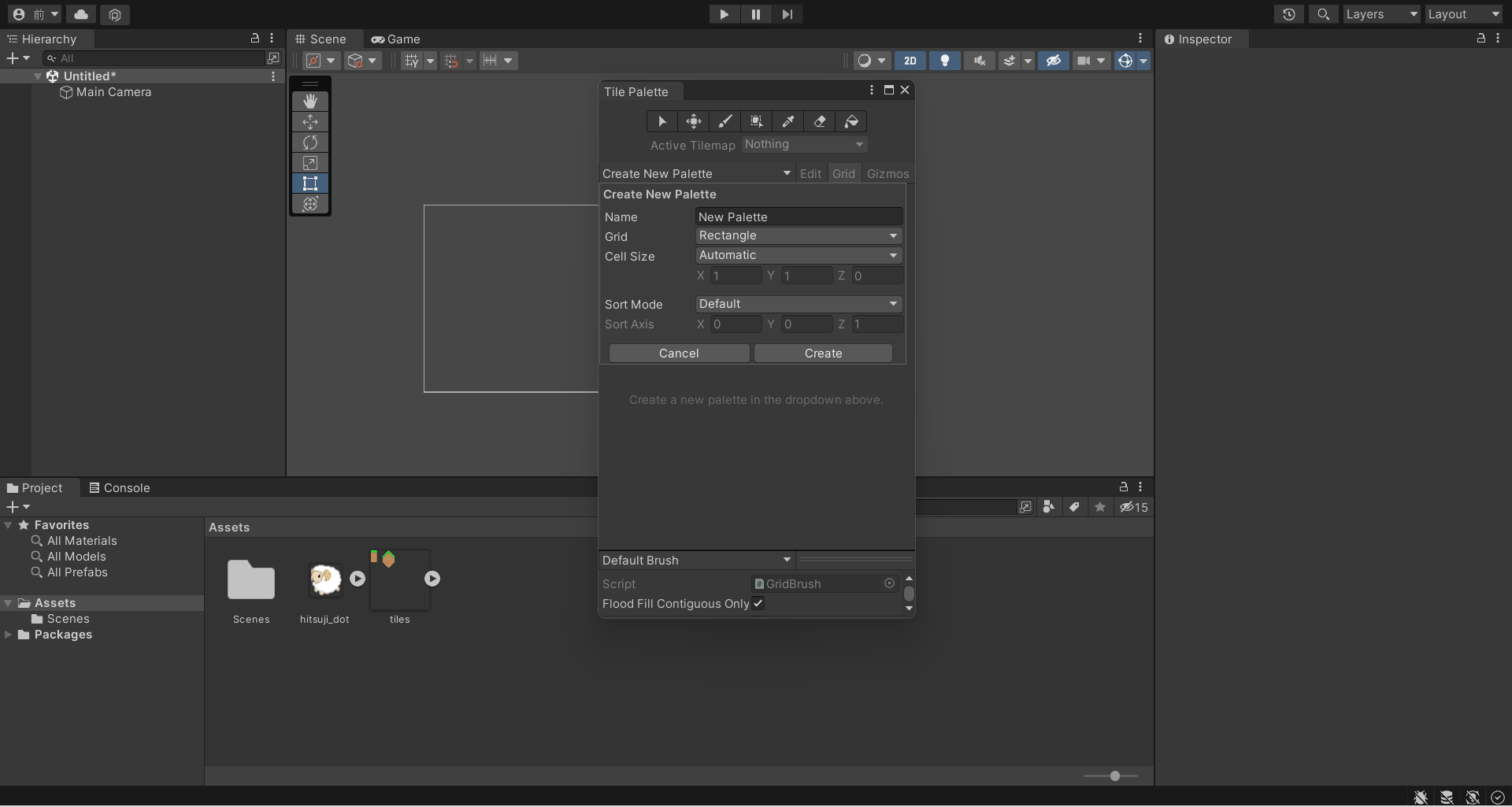
その後、タイルパレットの画面から、Create New Paletteを押して、新しいパレットを作成してください。この時、フォルダは先ほど作ったフォルダを選択してください。
br
マップチップ
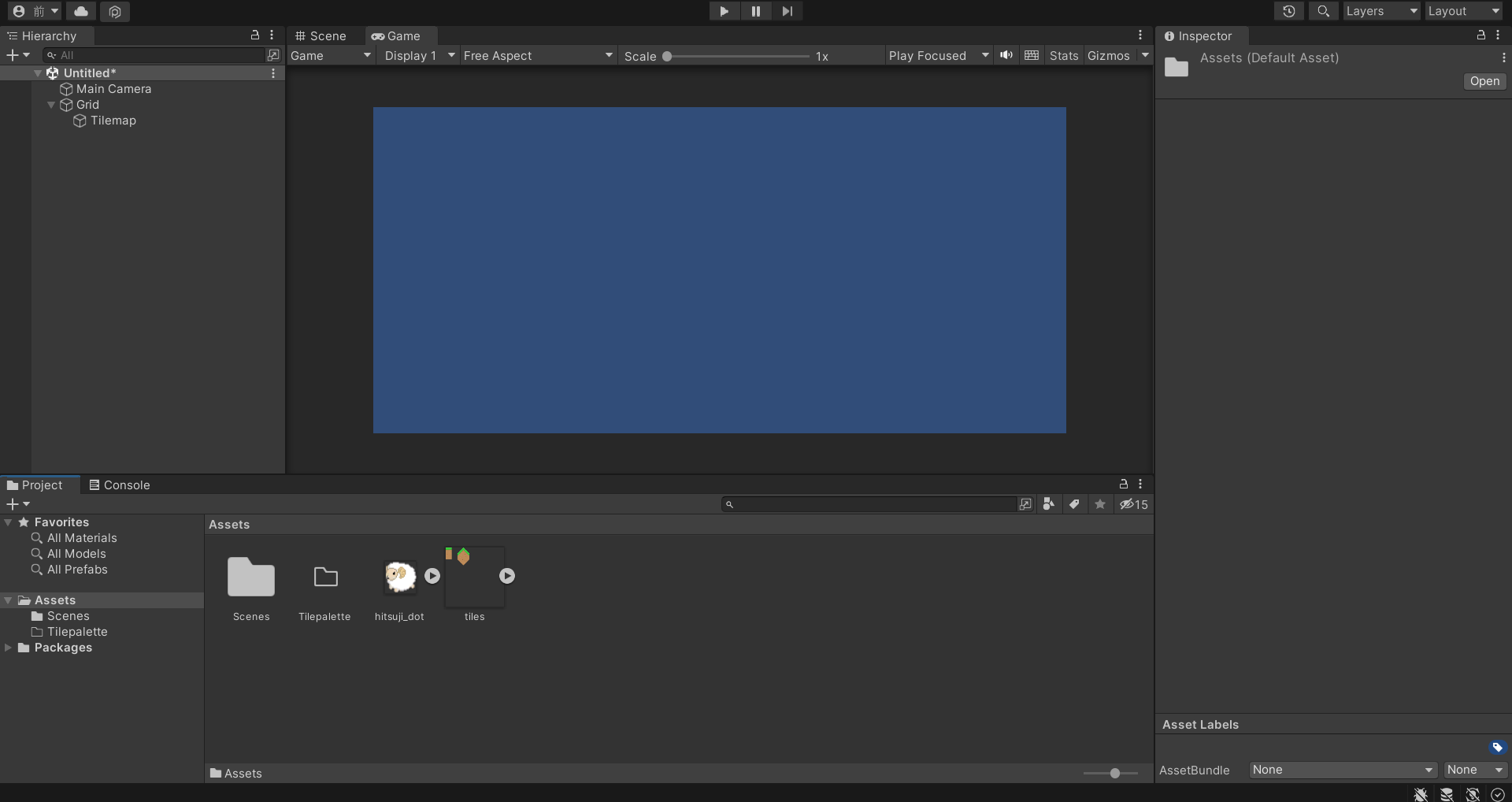
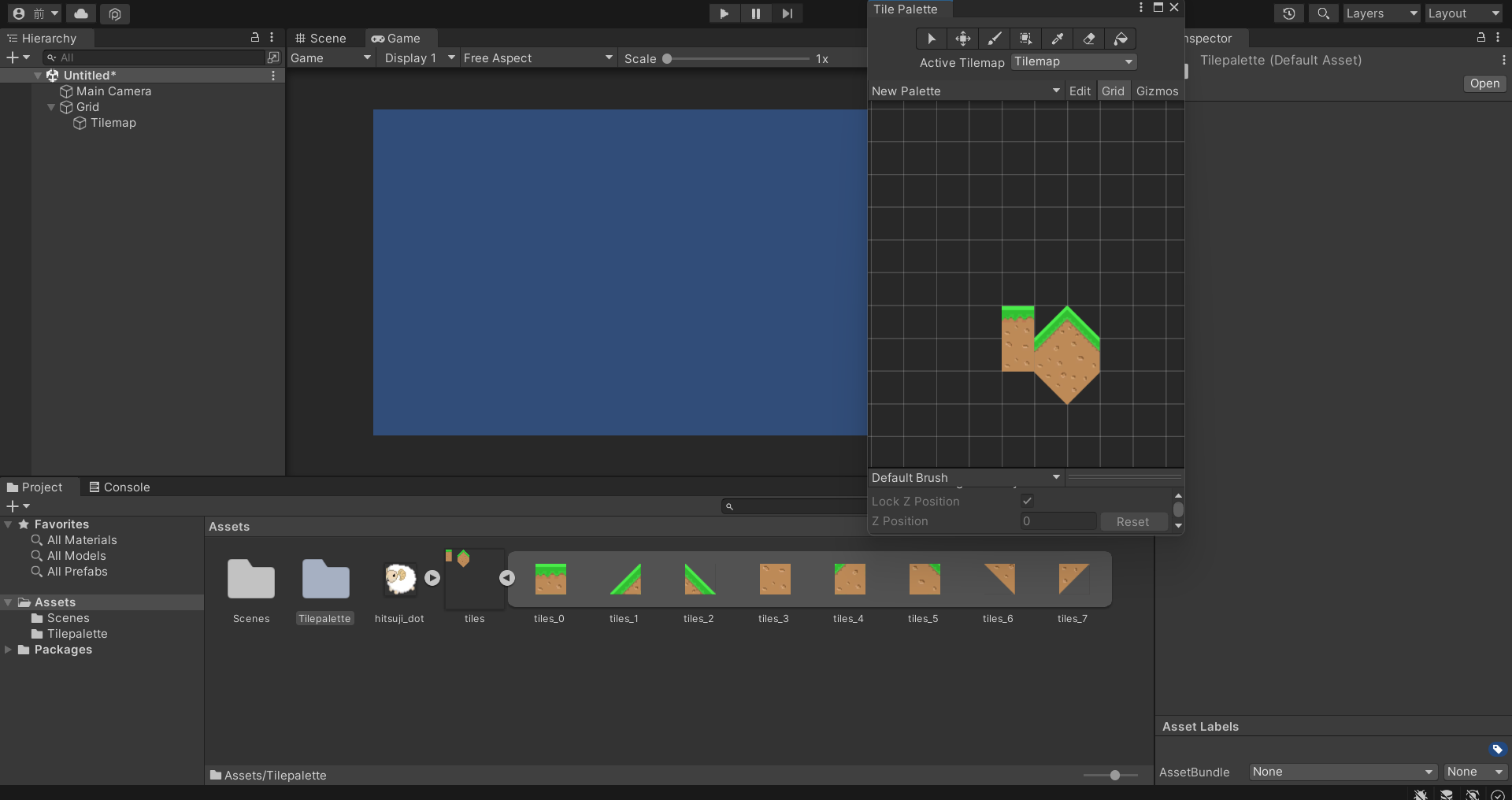
それでは、パレットにマップチップを追加しましょう。スライスした画像ををパレットにドラッグ&ドロップしてください。
br
ref
br
これでマップを作る準備ができました。
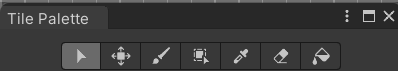
ここで、タレットの操作を説明しておきます。
br
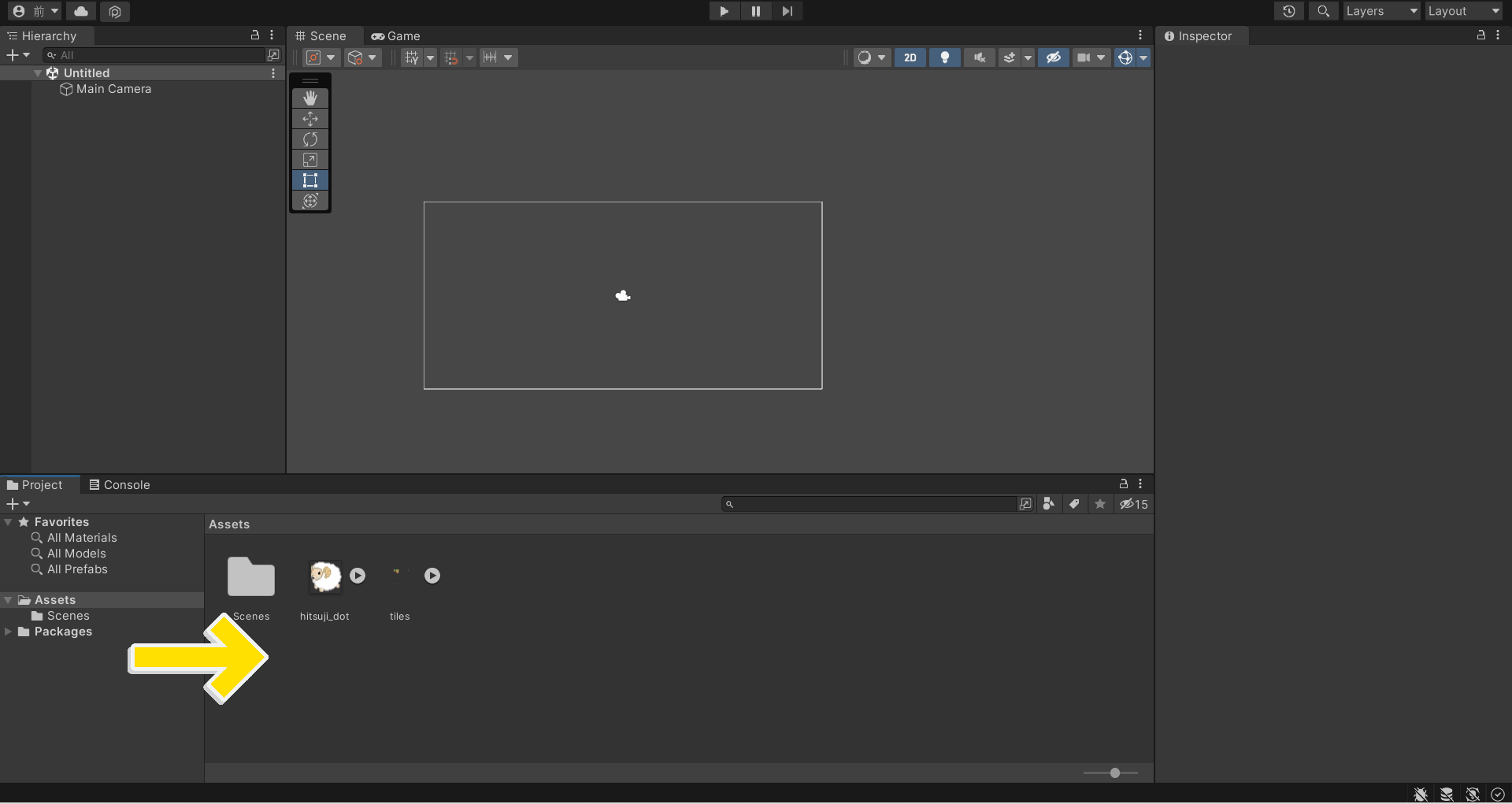
ref
br
左から
・マップチップを選択します。
・選択中のマップチップを移動します。
・選択したマップチップでグリッドを塗ります。Shift押しながらで削除できます。
・マップチップを範囲選択できます。
・スポイトです。このツールを選択した状態でシーンビューのマップチップをクリックすると、そのマップチップで塗れるようになります。
・消しゴムです。
・選択したマップチップでグリッドを塗りつぶします。
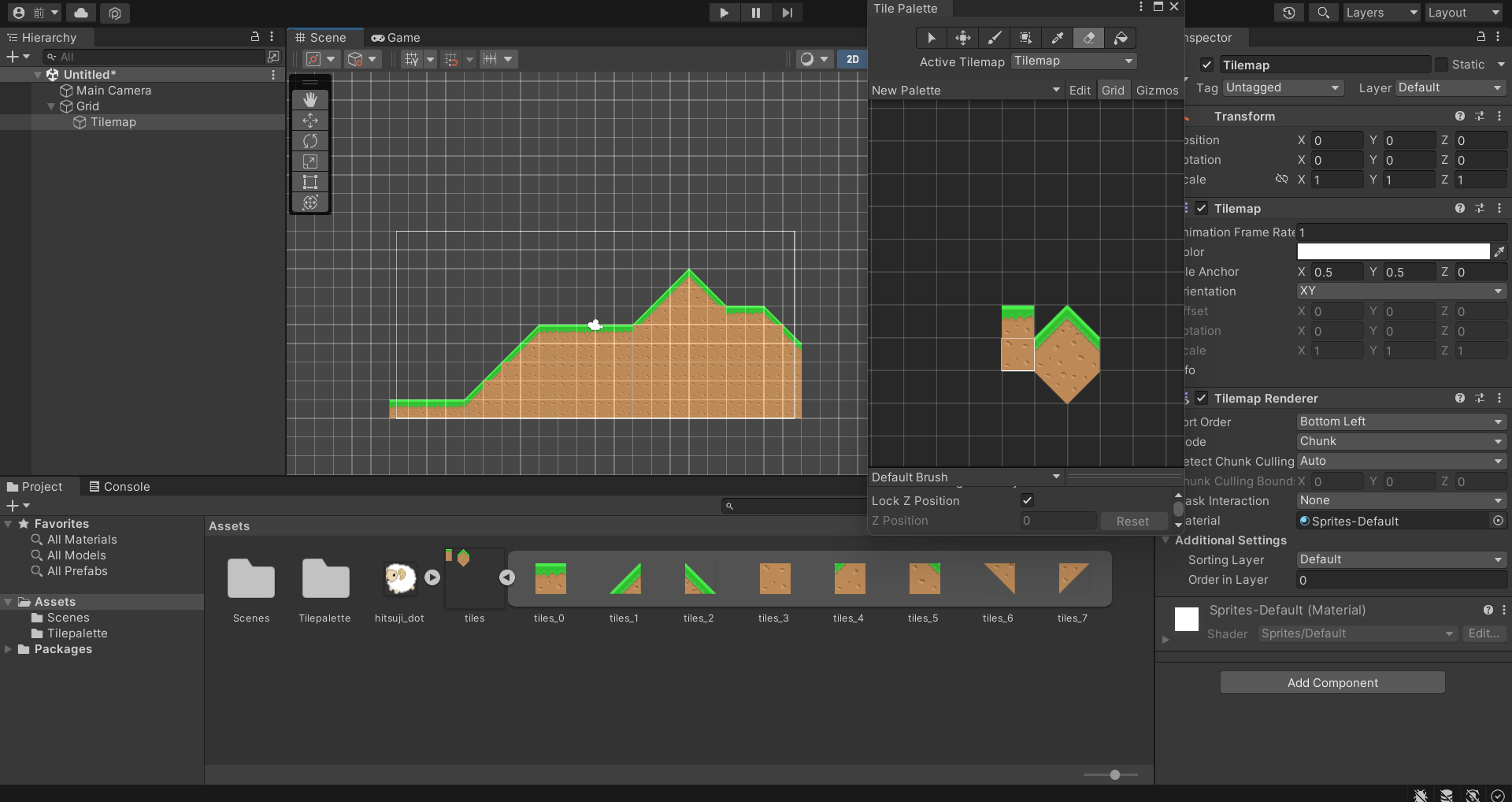
となっています。マップチップを選択して、3番目を選択してSeane上をなぞると画像を配置することができます。
地面の画像はいろいろ用意されているので、自由に配置してみましょう。
br
ref
br
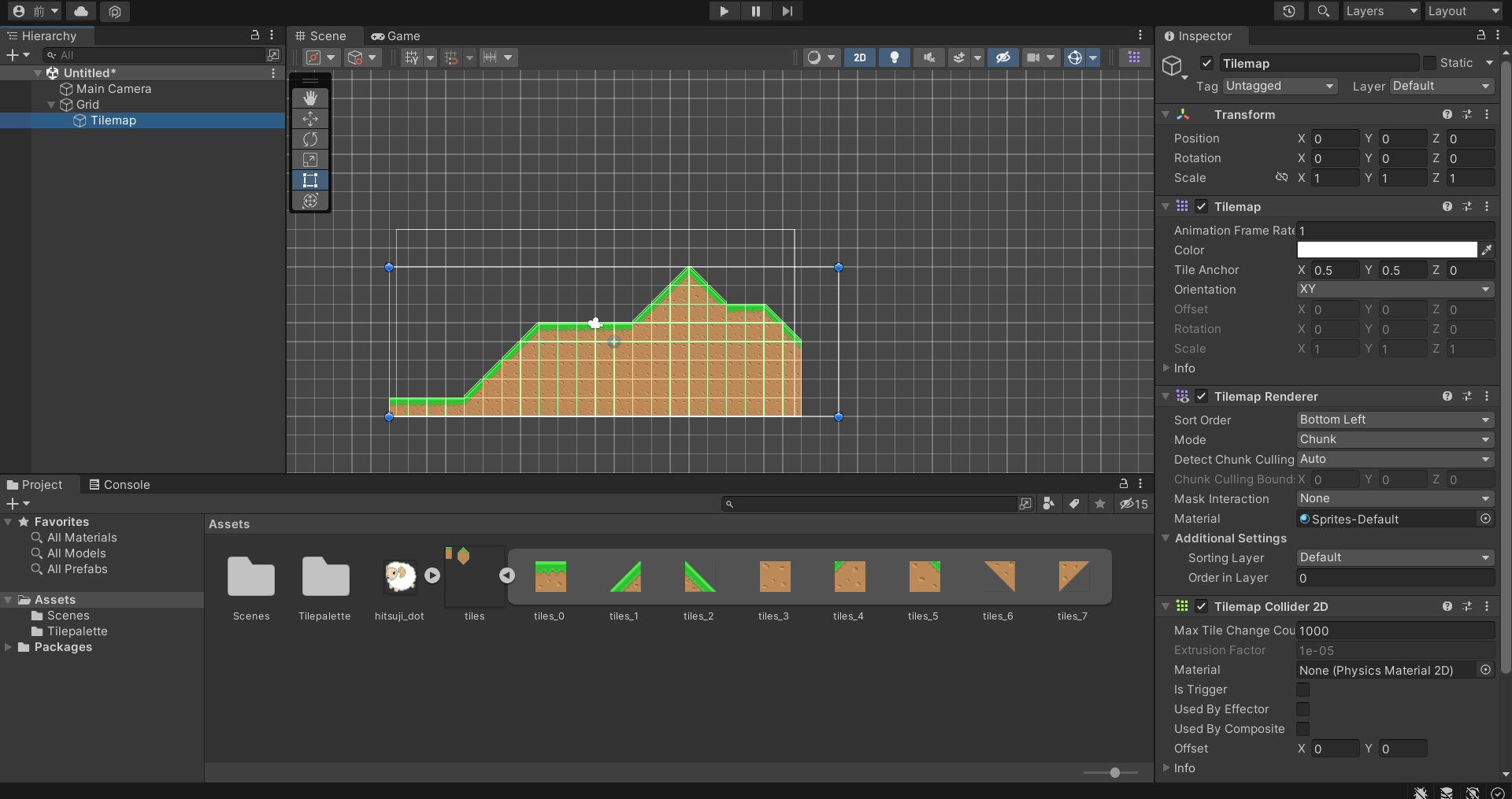
とりあえず適当にマップを作ってみました。
見た目はできてきますが、今の状態だと当たり判定がありません。この画像に当たり判定を付けてみましょう。
tilemapのインスペクターの add component で tilemap collider 2dを検索して出てきたものをクリックしてください。
br
ref
br
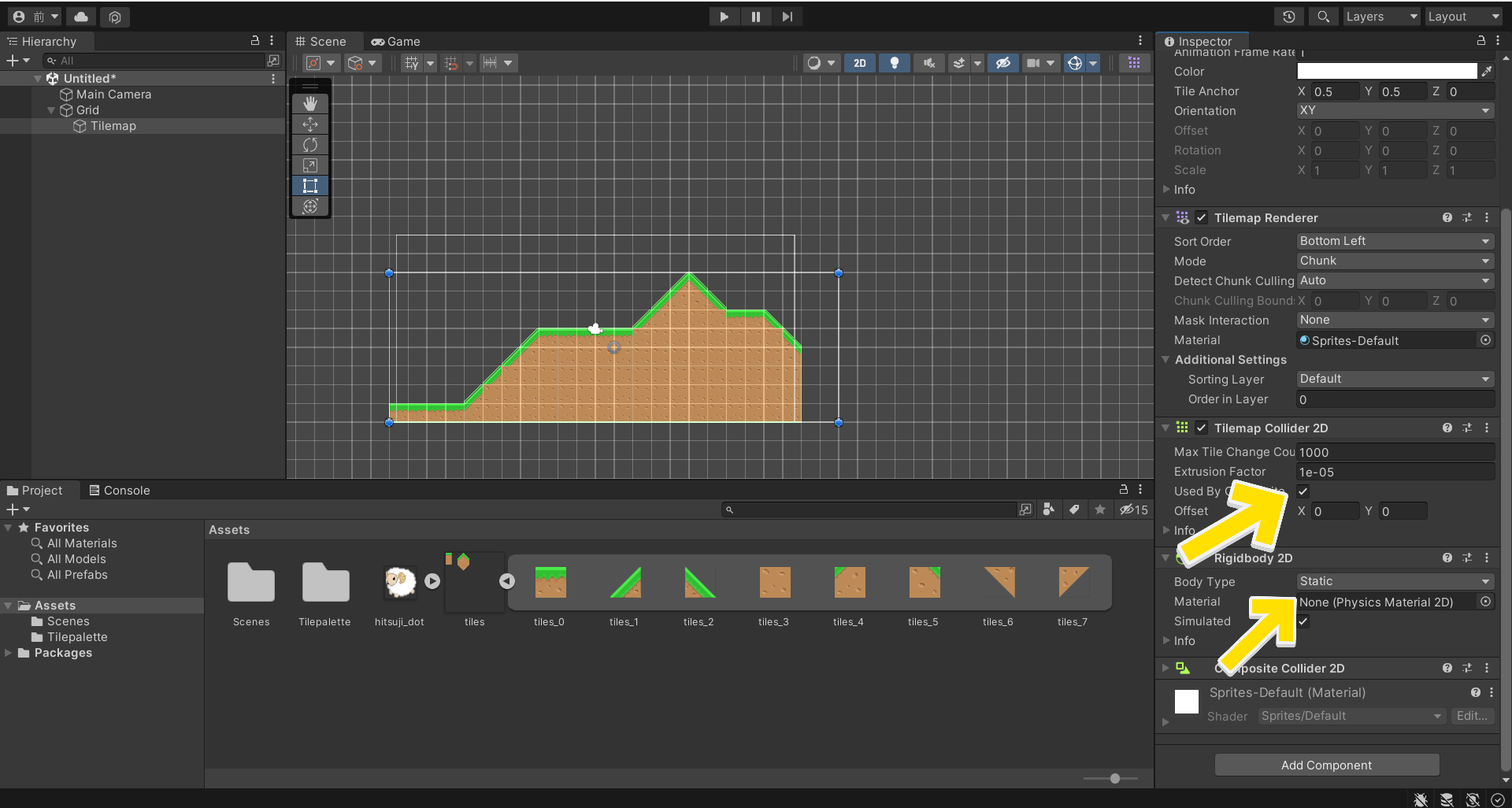
これで、それぞれのグリッドの画像それぞれに当たり判定がつきました。この当たり判定を一つにまとめることができます。
タイルパレットに、さらにComposize collider 2D を追加してください。
この時、勝手にrigidbody2Dがついてきますが、ステージには重力の影響を付けたくないので、rigidbody2Dのtypeをstuticにしてください。
その後、tilemap collider 2Dのused by composizeにチェックを入れると当たり判定がまとまります。
 SEAP22マニュアル
SEAP22マニュアル