アニメーションを作ろう のバックアップ(No.16)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- アニメーションを作ろう へ行く。
- 1 (2022-12-14 (水) 23:27:32)
- 2 (2022-12-19 (月) 09:39:09)
- 3 (2022-12-19 (月) 16:42:32)
- 4 (2022-12-19 (月) 22:08:03)
- 5 (2022-12-19 (月) 23:08:44)
- 6 (2022-12-20 (火) 13:00:19)
- 7 (2022-12-20 (火) 15:29:25)
- 8 (2022-12-20 (火) 17:00:20)
- 9 (2022-12-20 (火) 18:08:46)
- 10 (2022-12-20 (火) 19:12:28)
- 11 (2023-04-30 (日) 23:56:01)
- 12 (2023-05-02 (火) 10:32:42)
- 13 (2023-05-02 (火) 12:47:22)
- 14 (2023-05-02 (火) 16:01:57)
- 15 (2023-05-02 (火) 19:05:48)
- 16 (2023-05-04 (木) 16:46:57)
アニメーション関係をかいていきます
contents
はじめに
カメラ・背景の設定をしようの続きです。
基本的に今までのことでゲームは作れますが、アニメーションがないと反応が薄い、無機質なゲームになってしまいます。
アニメーションをつけることによってゲームの触り心地がよくなりもっと面白いゲームを作ることができます。
画像のインポート
まずアニメーションの素材となる画像をいれていきましょう
今までの羊の画像から2点の画像を追加します。今までの羊もあわせて3つ貼っておきます。
(ひとつめの画像は今までと同じ画像なので既に使っている人は入れなくてもいいです)
#download(hitsuji_dot.png)
#download(hitsuji_run1.png)
#download(hitsuji_run2.png)
br
このインポートした画像のPixcel per Unitを今までの画像と同じように32にしておきます。
今までと同じようにAssetsフォルダの中に入れておけばいいのですが、そろそろいろんなものが入ってきてフォルダの中が乱雑になってきました。
基本的に、スクリプトはスクリプト、画像なら画像フォルダの中と分けておくと見やすくて作業もスムーズに進みます。
試しに、上の画像はCharactersフォルダというものを作って、その中に入れておきましょう。
br
ref
br
コンポーネントをつける
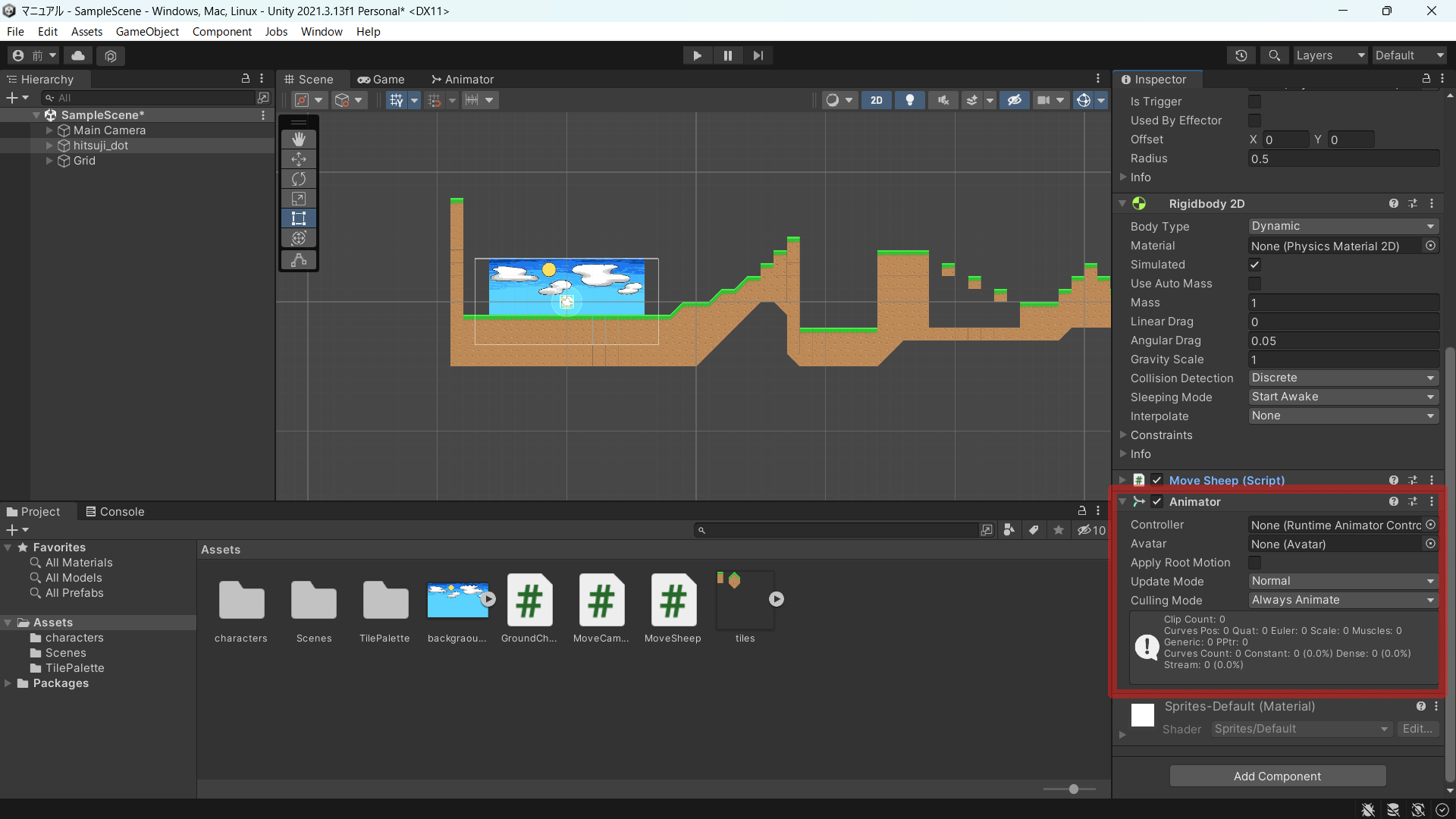
まずアニメーションを作る前に羊にAnimatorのコンポーネントを付けましょう。
br
ref
br
このコンポーネントは後ほど作るAnimation controllerというものを制御してくれるものです。
Animation
br
それではアニメーションを作っていきましょう
画面上部から Window > Animation > Animation でアニメーションタブを開くことができます。
br
ref
br
この画面では画像をパラパラ漫画のようにつなぎ合わせキャラクターを動かしているようなものを作ることができます。
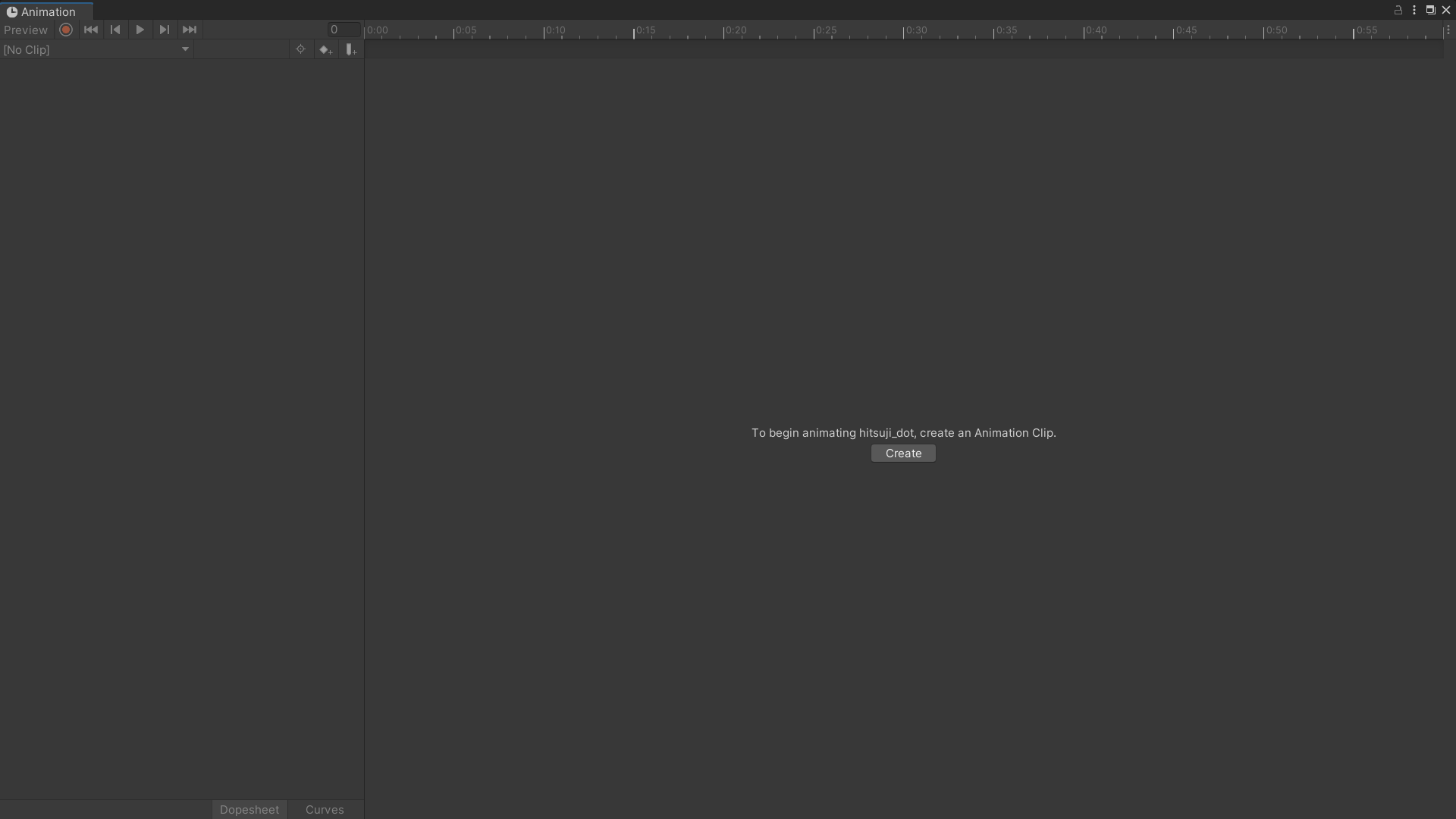
ヒエラルキーで羊をクリックした状態でAnimationタブを押すと新しく「create」というボタンが出てくると思います。
Animationタブを触るときは基本的にそのアニメーションを作りたいオブジェクトを選択状態にしておくことが必要です。
そしてcreateをクリックし、名前を「run」にして保存してください。その後、このような画面になると思います。
br
ref
br
この時間の部分に画像をドラッグ&ドロップしていきます。
入れる画像の順番は hitsuji_dot → hitsuhi_run1 → hitsuji_dot → hitsuhi_run2 → hitsuji_run2 としてください。
最後のhitsuji_run2を2枚入れているのは不思議な感じがしますが、3枚だけだと最後のコマが一瞬で終わってしまいます。
最後のコマの表示時間を稼ぐためにもう一枚入れているという感じです。
br
ref
br
これで移動のアニメーションを作ることができました。
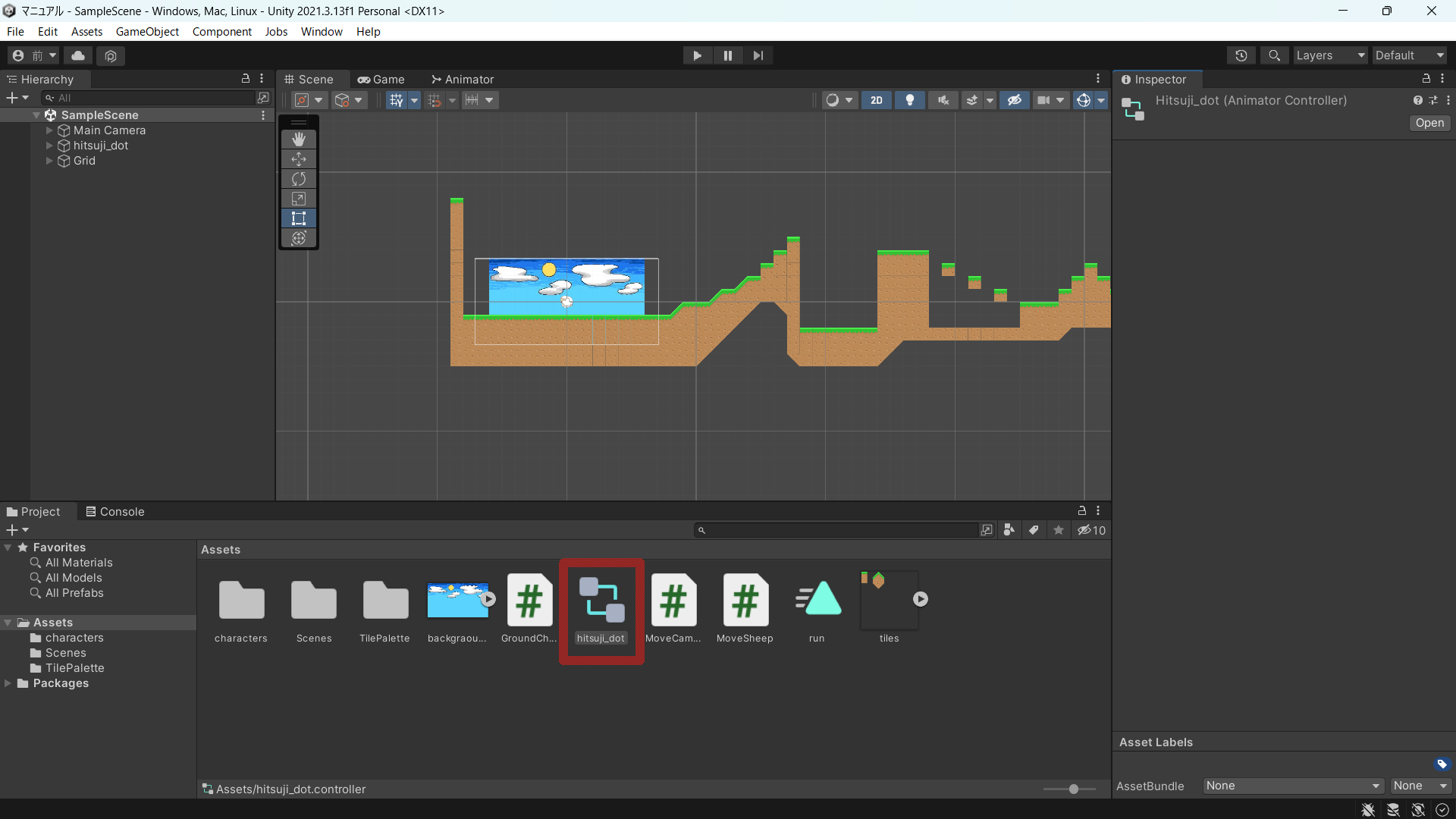
さて、アニメーションを作った時に勝手に新しく何かができていないでしょうか。
br
ref
br
これがAnimationControllerです。これからAnimationControllerをいじっていきましょう。
AnimationController
br
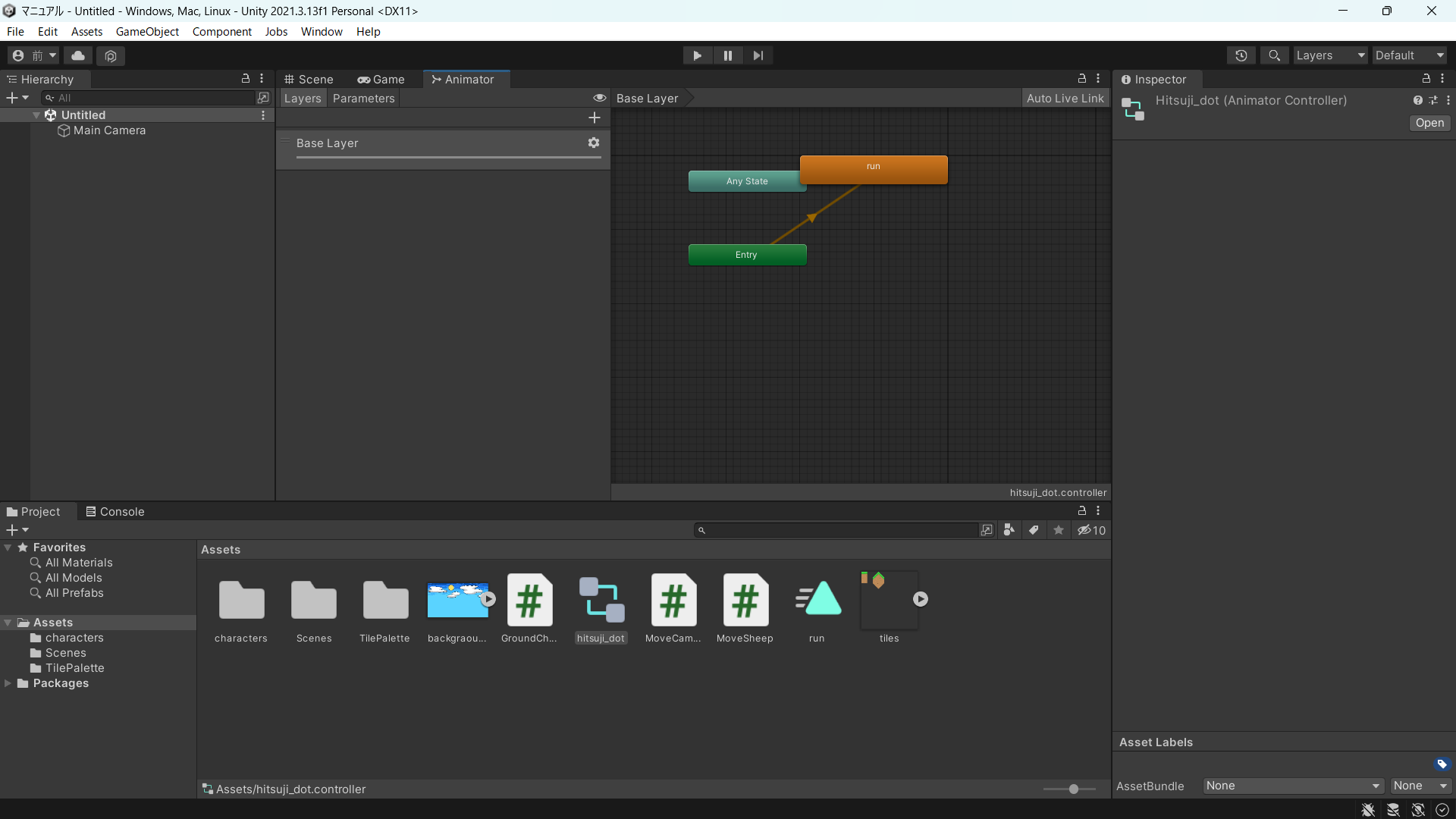
ref
br
Animationcontrolerではアニメーションをフローチャートのように組み立てることができます。
ちなみに、今の状態でゲームを起動すると何もしていない状態が走っている状態になります。
移動しているときだけ走っている状態にしたいので、もう一つ立っている状態のアニメーションを作りましょう。
デフォルトアニメーション
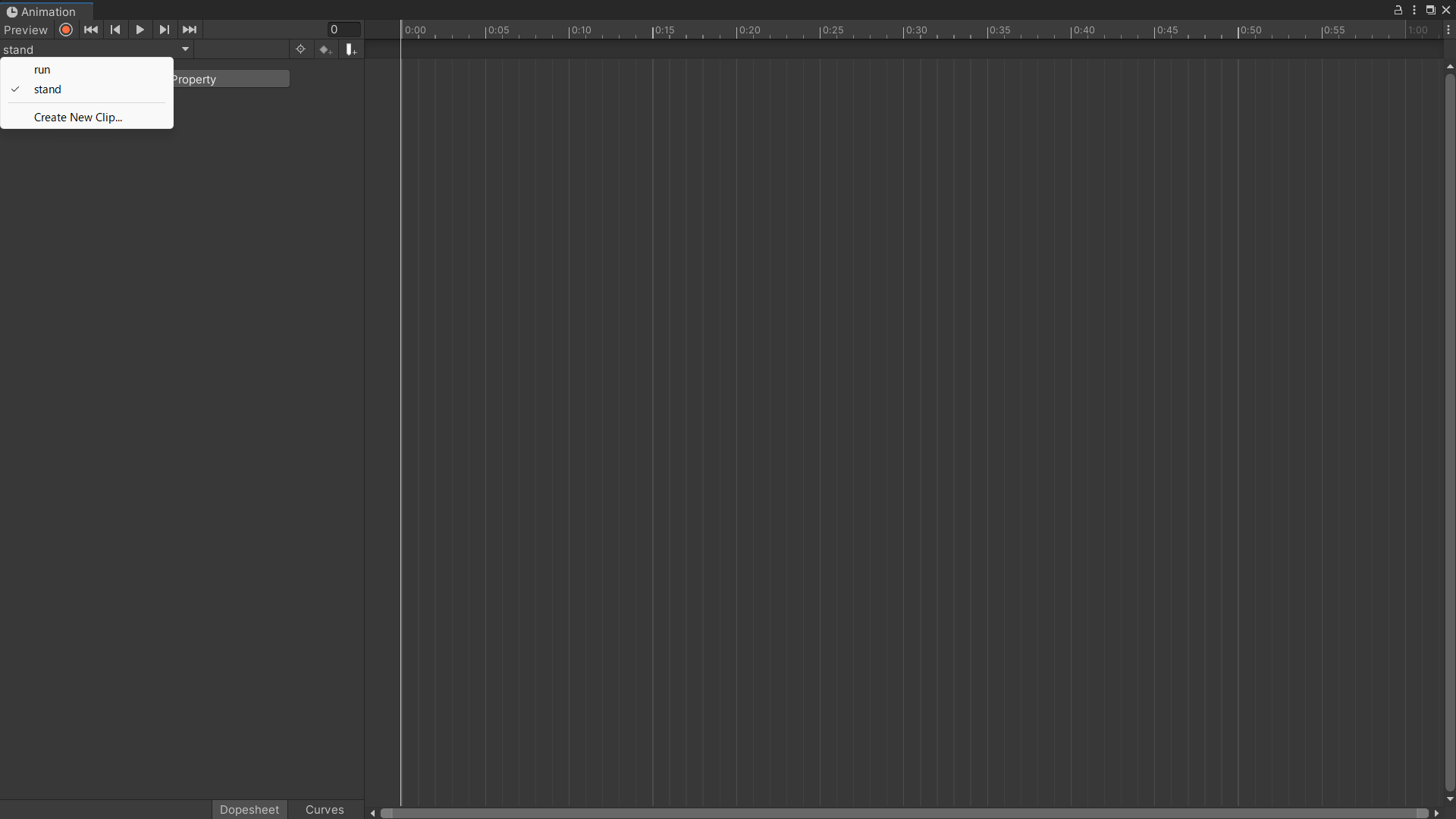
羊を選択した状態にしてAnimationタブを開いてください。
そして、「create new crip」を押すと、新しくアニメーションを作ることができます。
br
ref
br
このアニメーションの名前を「stand」という名前にして保存しておきます。
このstandにはhitsuji_dotという画像一つを付けておきましょう。これで立ち絵の完成です。
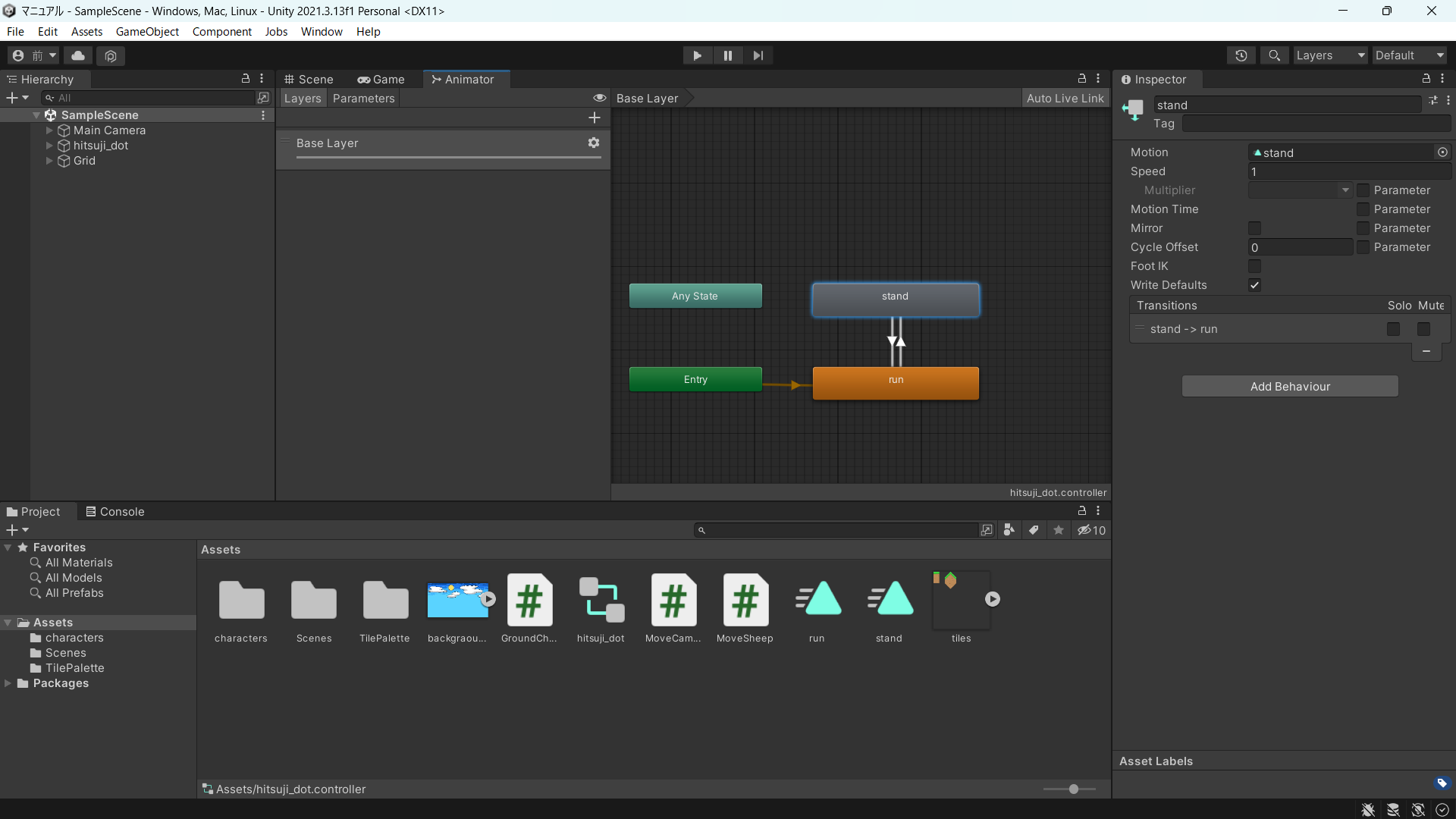
そしてまたAnimationControllerに戻ると新しく「stand」が追加されていると思います。
追加されていない場合、アニメーションをAnimationControllerにドラッグ&ドロップすると追加することができます。
さて、standを右クリックして、「set as layer default state」を押してください。
br
ref
br
これでゲームを起動すると何もしていない状態ではただ立っている状態になると思います。
次は、移動を行ったときにrunにアニメーションが移動するように設定します。
br
アニメーションの移行
br
移動部分を作っていきます。
standアニメーションを右クリックし、「Make transition」を押し、runに矢印を伸ばしてください。
こうすることでアニメーションをstand→runと移行します。
また、操作が終わった時runからstandに移行させておきたいので、runからstandへも→を設定しておきましょう。
br
ref
br
次はこの移行の詳細な設定をしていきましょう。
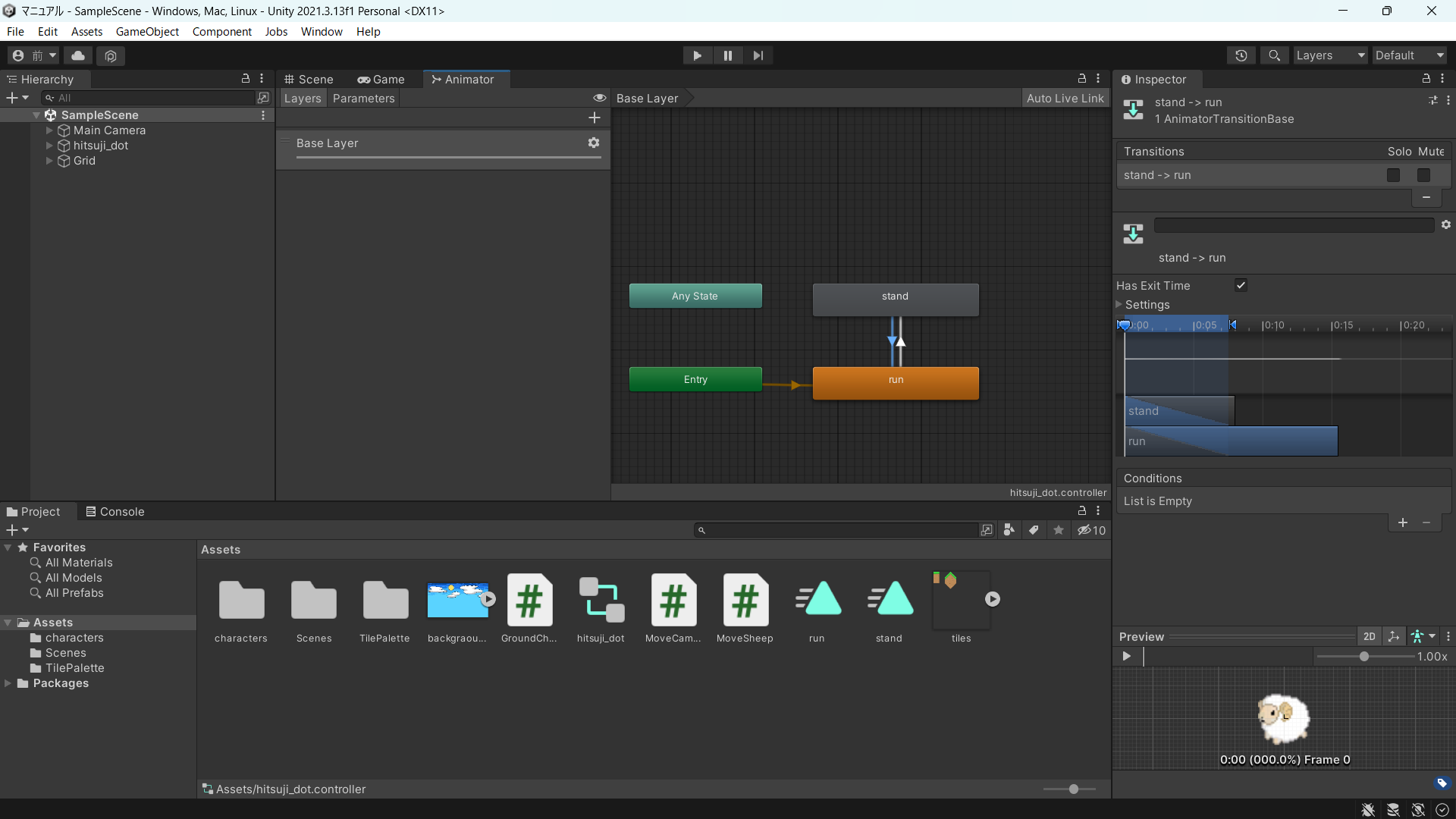
矢印を左クリックしてください。左クリックすると、新たにアニメーションの設定画面がインスペクターに現れます。
br
ref
br
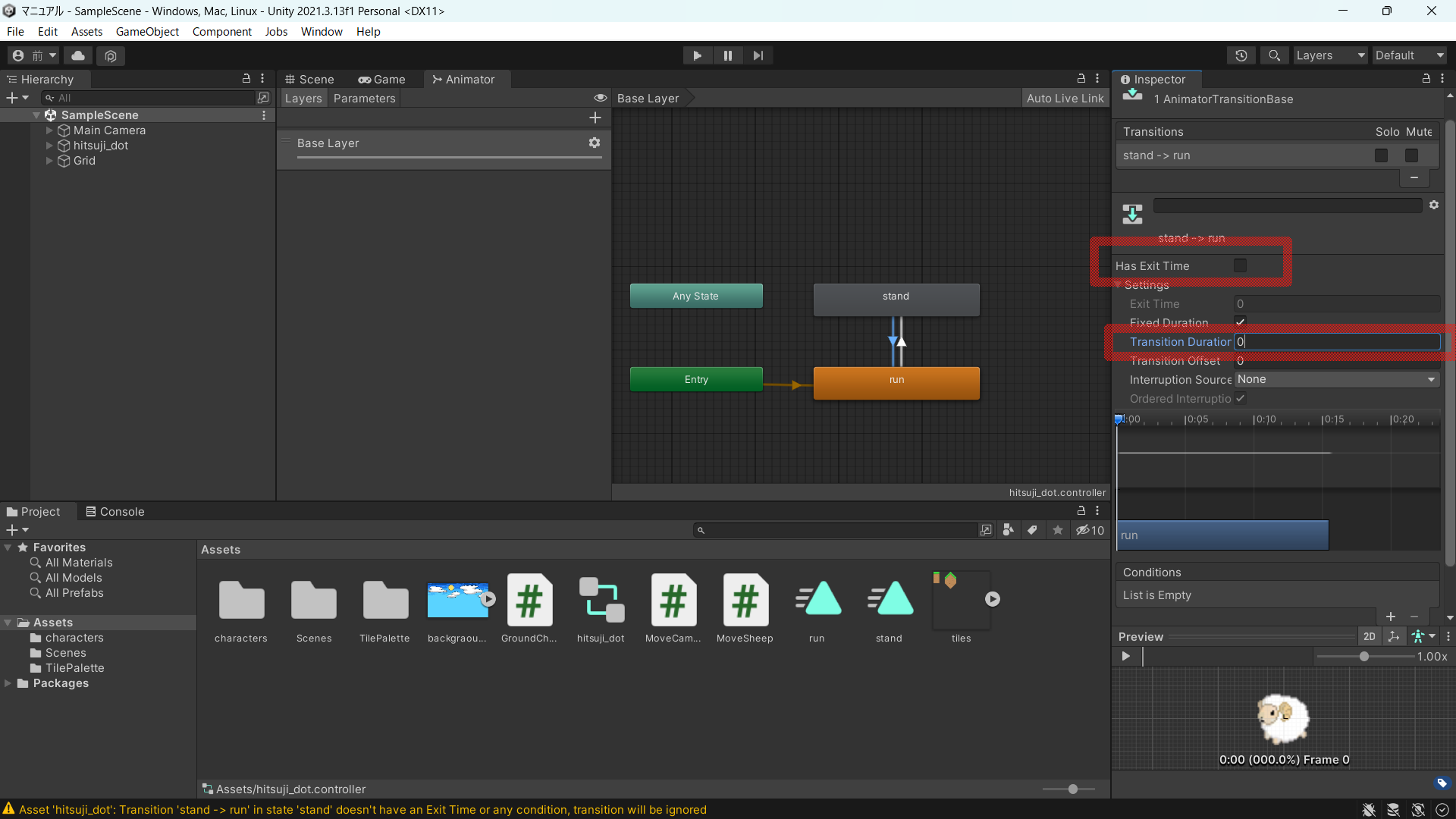
まず、この画面で「has exit time」というチェックボックスを外してください。
また、Settingの隣の▷を押し、出てきた項目のTransition Duration の値を0にしておいてください。
br
ref
br
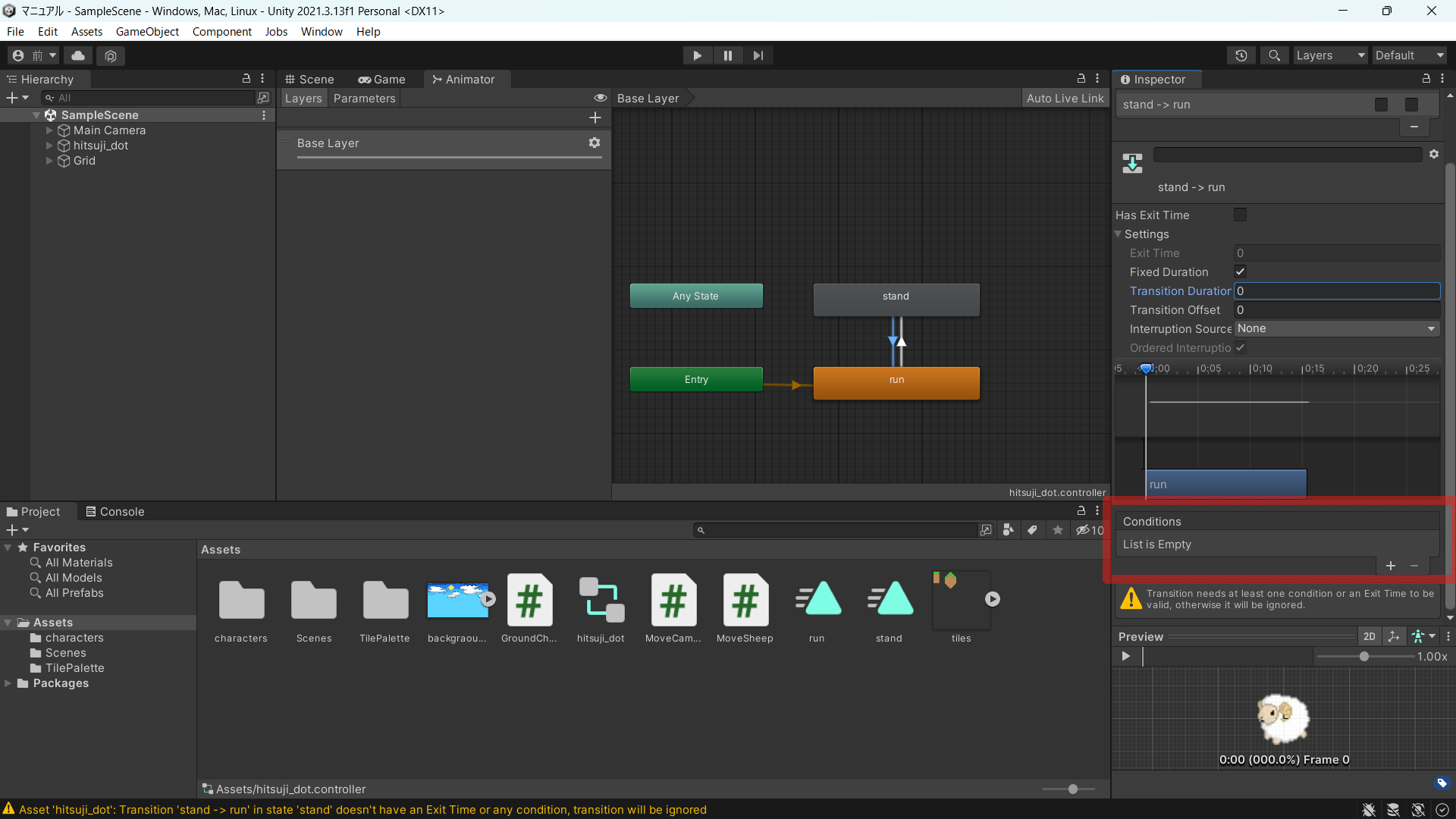
has exit time はそのアニメーションが終わってから移行するという設定なので、ボタンを押してすぐ反応させたい場合はこのチェックを外す必要があります。
そしてsettingはアニメーションとアニメーションを合成する設定です。今回は合成させても意味ないので値は0にしておきます。
この設定をrunからstandへの矢印にも設定しておいてください。
そして下のほうにはconditionsというものがあります。
br
ref
br
この画面にあるconditionsはどのタイミングでアニメーションを移行させるかを設定できるものです。
この設定はAnimatorの中のParametersという場所で作ることができます。
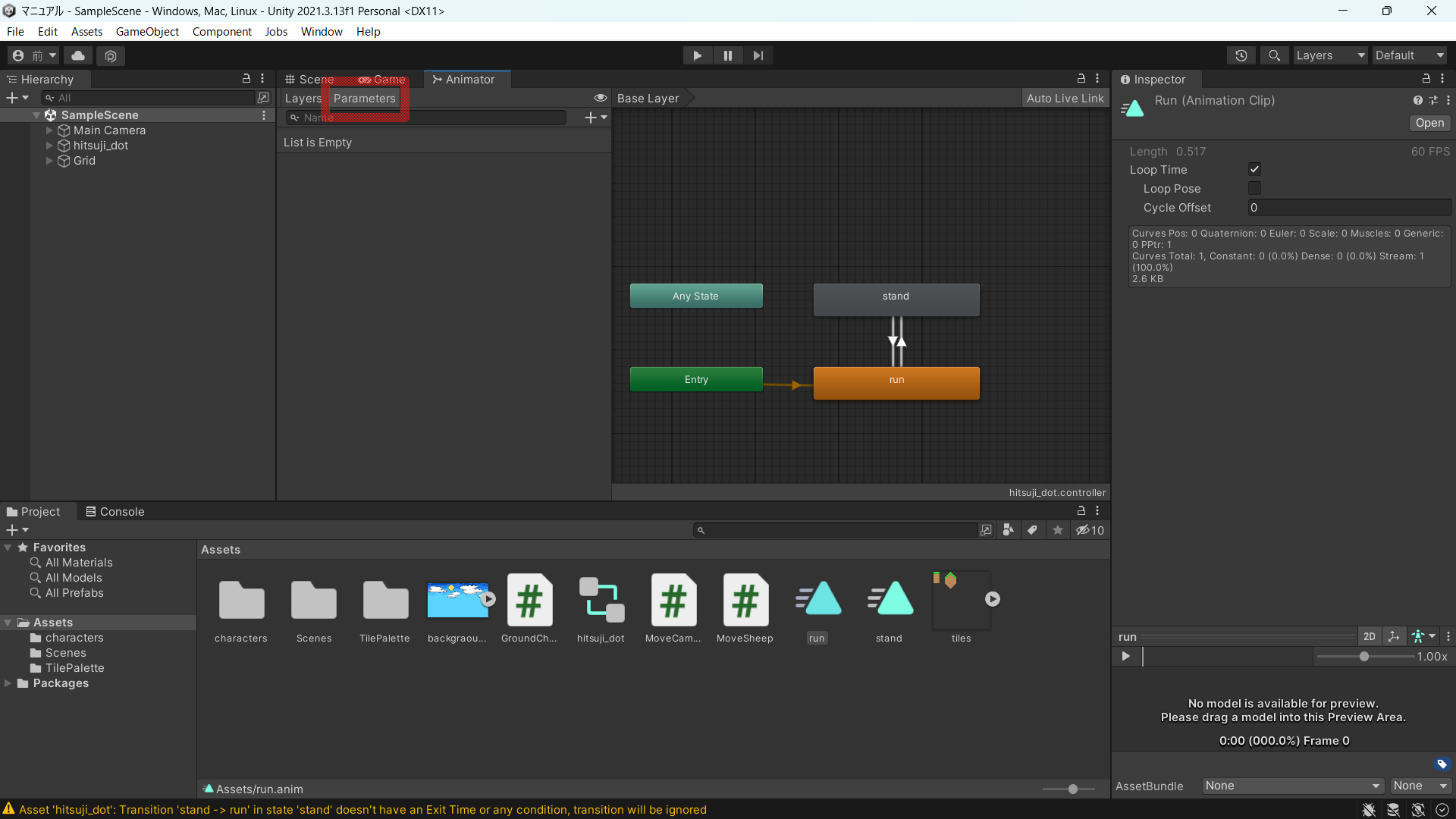
Parameters
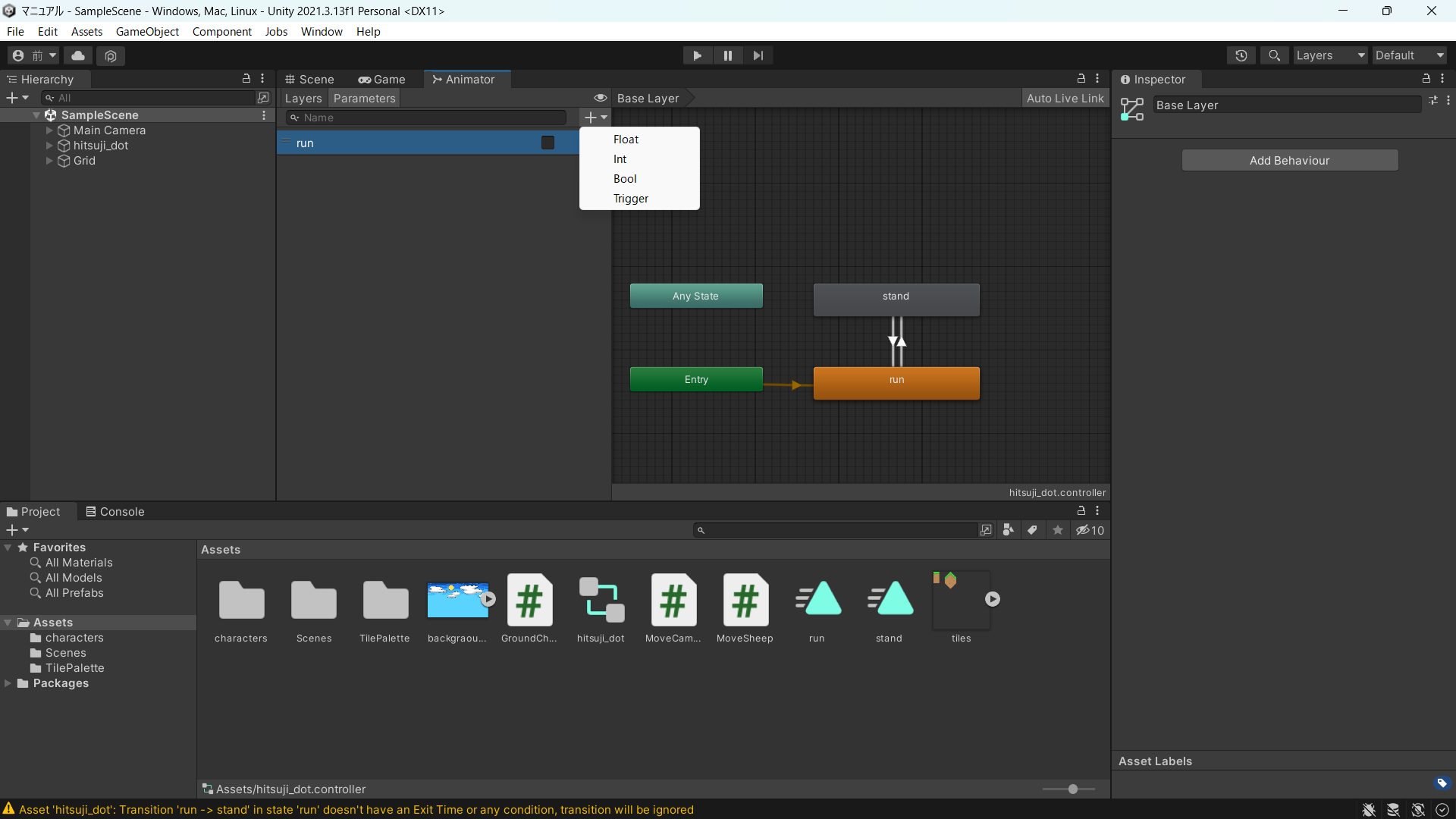
Parametersで設定を作っていきましょう。「+」を押すと、どの条件(Float、Int、Bool、Triger)かを選べると思います。
今回はボタンを押している間だけ移行するという設定にしたいので「Bool」を選んでください。
名前は何でもいいですが、わかりやすいようにrunという名前にしておきます。
br
ref
br
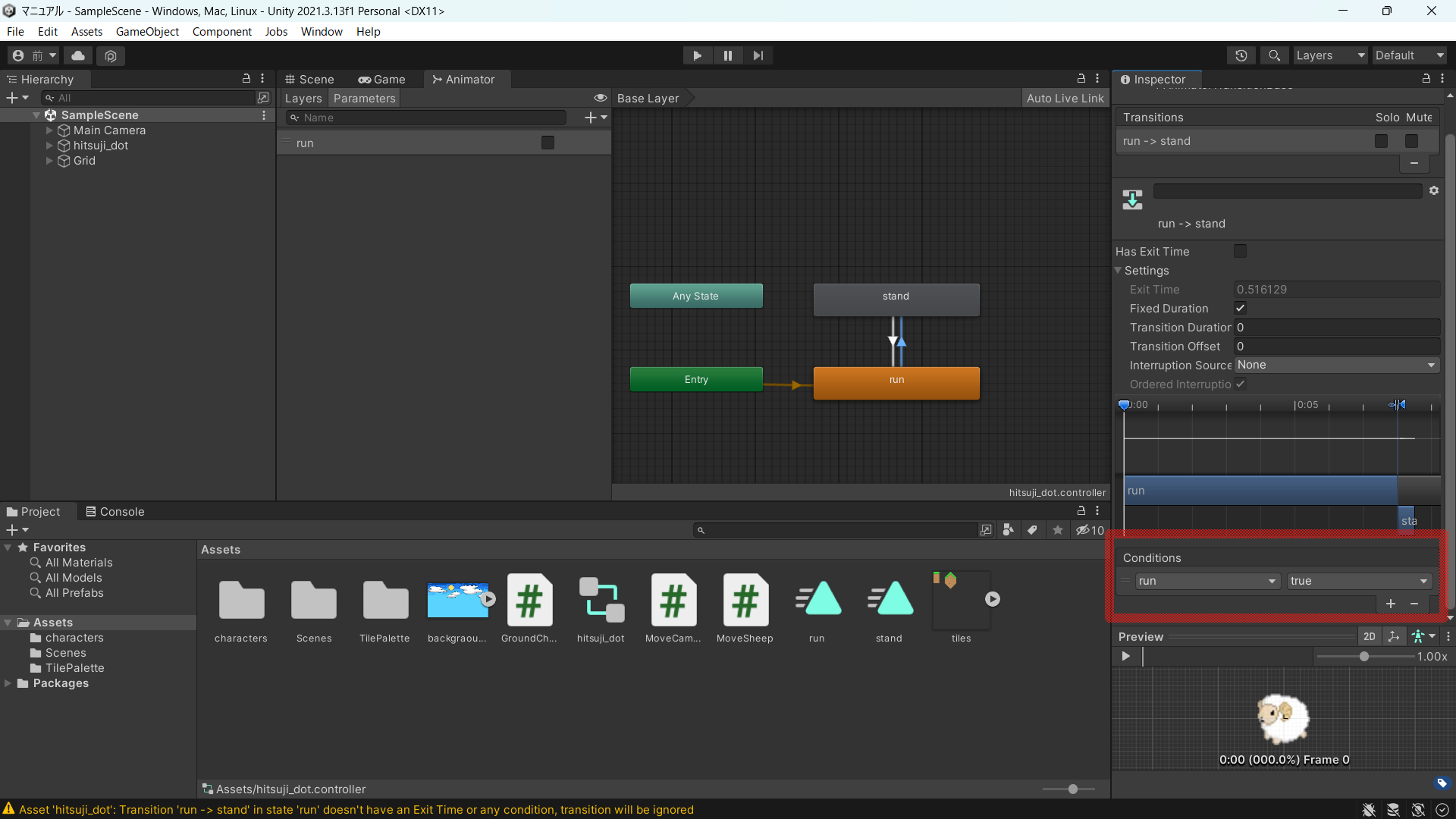
そしてこれを矢印に設定します。先ほどと同じように、矢印を左クリックし、インスペクターに現れた画面からconditionsのところの+を押してください。
そうすると左側にparametersの名前、右側に値が何だと動作するというものを設定するものが現れます。
br
ref
br
今回はparmetersをひとつしか作っていないので勝手にrunが追加されています。
このパラメータをrunからstandへの矢印にも設定します。
そして、standからrunへの矢印のbool値をtrue、runからstandへの矢印のbool値をfalseに設定しておいてください。
br
ref
br
このparametersの値はスクリプトから制御していきます。
スクリプトから制御
移動に関するアニメーションなので、MoveSheapに書いていこうと思います。
br
geshi
スクリプト載せます
br
コンポーネントを取得するので、いつも通り変数を定義してGetComponentで取得します。
そしてBool値をTrueに変更するにはSetBool("parametersの名前", true) と書きます。
また、操作していないときはstandの状態にしたいので、AとDを押していない時、Runというパラメータをfalseにするという条件を追加しました。
これで移動中は走り、移動していないときは立った状態のアニメーションが作れましたね。
}}
 SEAP22マニュアル
SEAP22マニュアル