プロジェクトを作成しよう のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- プロジェクトを作成しよう へ行く。
- 1 (2022-11-14 (月) 21:52:23)
- 2 (2022-11-14 (月) 22:53:36)
- 3 (2022-11-14 (月) 23:54:10)
- 4 (2022-11-20 (日) 20:49:24)
- 5 (2022-11-20 (日) 22:27:53)
- 6 (2022-11-20 (日) 23:49:04)
- 7 (2022-11-28 (月) 21:41:58)
- 8 (2023-04-19 (水) 20:59:46)
- 9 (2023-04-24 (月) 21:11:37)
- 10 (2023-04-26 (水) 12:53:09)
- 11 (2023-04-26 (水) 21:04:47)
- 12 (2023-05-01 (月) 00:13:39)
- 13 (2023-05-01 (月) 07:49:04)
- 14 (2023-05-01 (月) 23:15:05)
- 15 (2023-05-02 (火) 19:40:20)
- 16 (2023-05-04 (木) 16:26:34)
contents
はじめに
前回はUnityをインストールしてもらいました。
今回はダウンロードしたUnityを使って、
1. プロジェクトの作成 2. Unityの画面の見方 3. オブジェクトを作って遊ぶ
ということをやっていこうと思います。
br
Unityで新しいプロジェクトを作成
まずはUnityで新しいプロジェクトの作成を行います。
br
ref
br
Unity Hubを開き、右上のの新しいプロジェクトを押します。
br
ref
br
このような画面になります。たくさんのテンプレートがありますが、今回は一番基本的なテンプレート2Dを選択します。
右下でプロジェクトの名前や保存場所を設定できます(プロジェクト名は「テスト」でも「練習」でもなんでも良いです)
できたら右下のプロジェクトを作成を押します。
テンプレートが読み込まれ,新しいプロジェクトが作成されます。
br
Unityの画面の見方
br
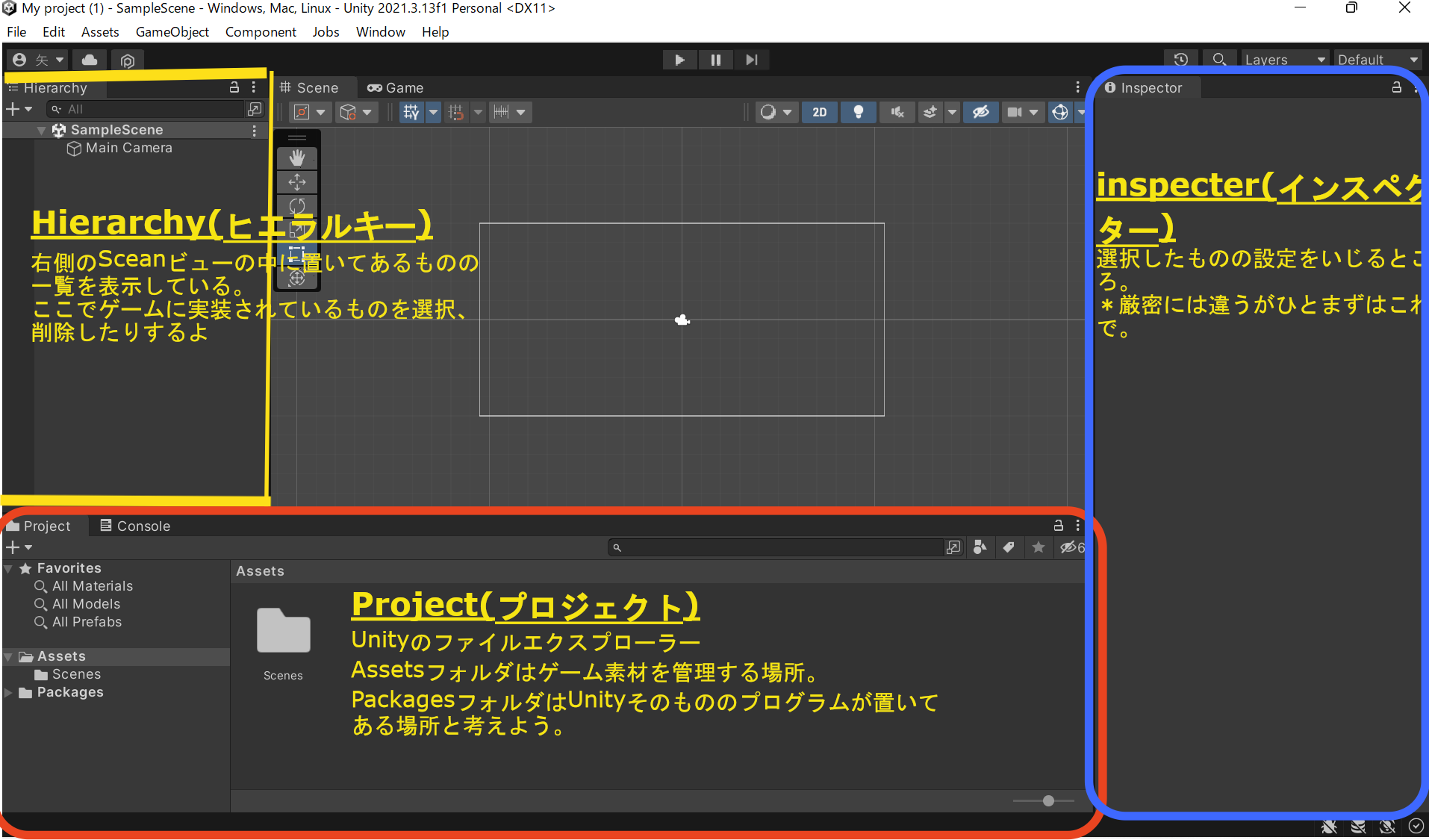
ref
Unityを起動すると様々なタブが表示されてますね。これらの中から主要なものを説明していきます。
・Hierarchy(ヒエラルキー)
-ここにオブジェクトが追加されます。
・Inspecter(インスペクター)
-オブジェクトについているコンポーネントをいじることが出来る場所です。コンポーネントは大事な要素なので、また後ほど解説します。
・Scene(シーン)
-オブジェクトを配置することが出来る場所です。
・Game(ゲーム)
-ゲーム画面です。シーンと似ているようですが、シーンはゲーム画面外や非表示にされているオブジェクトなどが見えるのに対し、ゲームシーンではちゃんとし た挙動通りのものしか見えません。
・Project(プロジェクト)
-スクリプトや画像、その他の色々な素材が格納されている場所です。
br
オブジェクトを作って遊ぶ
br
それでは少しゲーム制作っぽいことをしていきましょう。まず、必要となる素材をダウンロードしていきます。
br
素材のインポート
br
ref
br
まずは練習用の素材をインポートします。
インポートとという言葉は素材をダウンロードしてUnityに取り込むという意味で使っています。
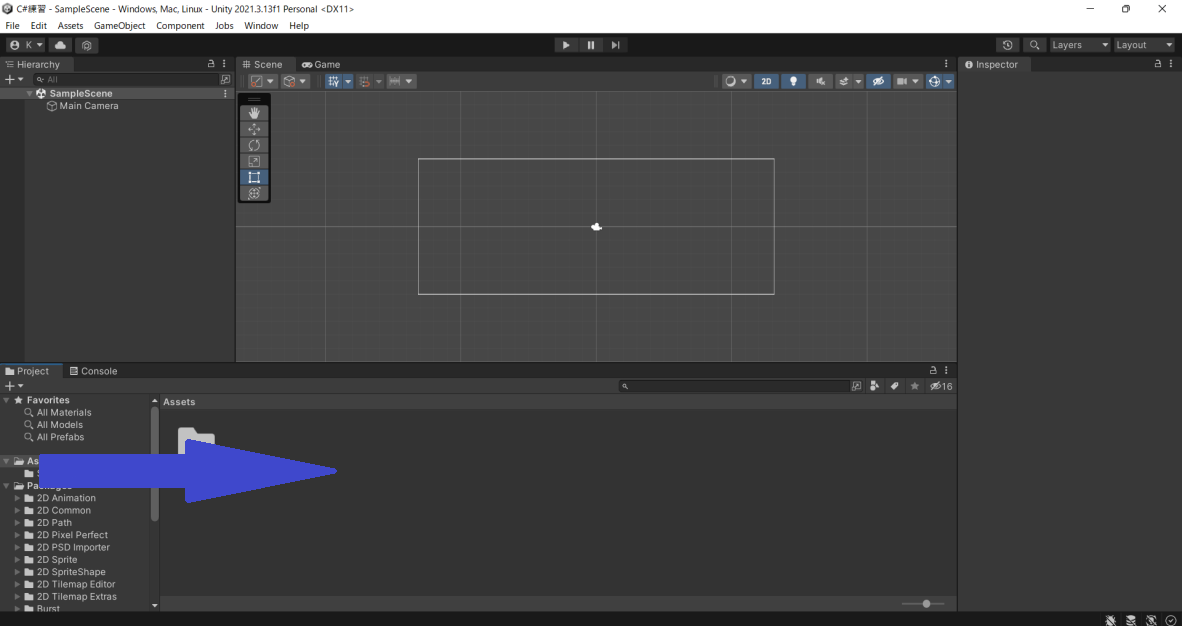
以下にひつじの画像があるのでそれをクリックしてダウンロードし、UnityのプロジェクトタブのAssetsのなかにドラック&ドロップします。
br
ref
このようになります。
先ほども書きましたが、プロジェクトタブはゲームの素材を管理する場所です。
br
ゲームにひつじを表示してみる
br
インポートしたひつじを実際にゲームで表示してみます。
ヒエラルキーに、さっきのひつじをドラック&ドロップします。
br
ref
br
ヒエラルキーに画像をドロップすると、勝手にオブジェクトが生成されます。生成されたオブジェクトは隣のシーンで見ることが出来ます。
それでは、この羊がどのように動くのか確認してみましょう。上の再生ボタンを押してゲームを起動します。
br
ref
br
ひつじが青い画面の上で浮いているだけの謎のゲームができました。
br
ref
br
もう一度再生ボタンを押して再生を止めてください。再生を止めないと編集ができません。
Unityではなにも設定していないと、エディタ上でゲームが実行中かどうか見た目でわかりにくくなっています。
以下のようなサイトを参考にして、実行中の状態をわかりやすくしておくと意図しないミスを防ぐことができます。
https://www.midnightunity.net/unity-editor-playmode-tint/
br
ひつじを動かしてみる
br
ひつじを動かしてみましょう。
Sceneタブにいるひつじをクリックします。
br
ref
br
右側のインスペクタータブのなかにごちゃごちゃとパラメータが現れました。
インスペクタータブは、選択したものの機能(コンポーネント)を編集する場所です。
選択したひつじには
Transform ... Unity上でひつじを表示する場所(position)や、ひつじの画像の角度(rotation)を管理する機能
Sprite Renderer ... Unity上でひつじの画像を表示する機能
などが初めからついています。
ひつじをシーン上でドラッグすると、TransformのPositionが動くのがわかるでしょうか。
br
Scene上のひつじはインスペクターからも動かすことができます。試しにTransformのpositionのx座標とy座標を1に動かしてみましょう。
br
ref
br
動かせましたか?
座標はその枠の中に入力することでも動かせますが、マウスでドラッグすることでも動かせます。rotationやscaleも同じようにいじれるので興味があったらいじってみてください。
br
さて、今ひつじにはTransformとSprite Rendererというコンポーネントがついていますが、これだけではゲームを作っていくのには物足りません。
そこで、新しい機能(コンポーネント)を追加していきましょう。
機能を追加するには、インスペクターの下のほうにある「Add Component」という場所から行います。
br
ref
br
色々出てきましたね。今回は、ひつじに物理演算の処理を追加していきます。2つのコンポーネントを追加したいので、AddComponentの検索のところに「rigidbody2D」と「Circle Collider 2D」と打ち込んで、出てきたものをクリックしてみてください。
br
ref
br
出来ましたか?それを追加するとこんな状態になると思います。それでは、この状態でゲームを再生してみてください。
br
ref
br
ひつじが落ちていく様子が見られましたか?rigidbody2Dは物理的性質(質量、重力影響、回転可能軸、etc…)を機能として追加するものです。今、ひつじは重力を持っているので下に落ちていったのですね。それと、Collider2Dは当たり判定をゲームオブジェクトに付与するものです。Collider2Dを追加したときにひつじの周りに緑色の線が出たのがわかると思います。これが当たり判定です。
br
それでは、この落ちていくひつじをブロックで受け止めてみましょう。ヒエラルキー上で右クリックして、
2D Object < Sprites < Square と選択してください。すると、新しく四角いブロックができたはずです。このブロックをひつじの下に配置してみましょう。それと、ひつじを受け止められるようにボックスの横を少し長くしておきましょう。長くするときはTransformのScaleをいじると長くできます。
br
ref
br
これでゲームを再生してみます。
br
ref
br
おっと、ひつじがすり抜けていきました。これは、ボックスのほうに当たり判定がついていないからですね。それでは、ボックスのほうにも当たり判定を付けていきましょう。ヒエラルキーで「Square」を選択した後、AddComponentを選び「BoxCollider2D」と入力して出てきたものを入れてください。
さきほどとCollider2Dの名前が違いますが、これは当たり判定の形がCircleであれば円、Boxであれば四角という違いがあります。
br
ref
br
ちなみに、Collider2Dからは当たり判定を調整することができます。SquareのBoxCllider2DのEditColliderを押してみてください。
br
ref
br
Squareの周りの枠線が緑色になったと思います。今回は当たり判定がしっかりと設定してあると思いますので、そのままで大丈夫です。
それでは、ゲームを再生してみようと思います。
br
ref
br
うまくひつじが乗りましたね。このように、コンポーネントは機能を持ったもののまとまりです。ゲームオブジェクトに何らかの機能を追加したい!という時はコンポーネントを追加する、ということを覚えておいてください。
 SEAP22マニュアル
SEAP22マニュアル