アニメーションを作ろう
freeze
アニメーション関係をかいていきます。
contents
はじめに
カメラ・背景の設定をしようの続きです。
基本的に今までのことでゲームは作れますが、アニメーションがないと反応が薄い、無機質なゲームになってしまいます。
アニメーションをつけることによってゲームの触り心地がよくなりもっと面白いゲームを作ることができます。
画像のインポート
まずアニメーションの素材となる画像をいれていきましょう。
今までの羊の画像から2点の画像を追加します。今までの羊もあわせて3つ貼っておきます。
(ひとつめの画像は今までと同じ画像なので既に使っている人は入れなくてもいいです)
#download(hitsuji_dot.png)
#download(hitsuji_run1.png)
#download(hitsuji_run2.png)
br
このインポートした画像のPixcel per Unitを今までの画像と同じように32にしておきます。
今までと同じように Assetsフォルダ の中に入れておけばいいのですが、そろそろいろんなものが入ってきてフォルダの中が乱雑になってきました。
基本的に、スクリプトはスクリプトフォルダの中、画像なら画像フォルダの中と分けておくと見やすくて作業もスムーズに進みます。
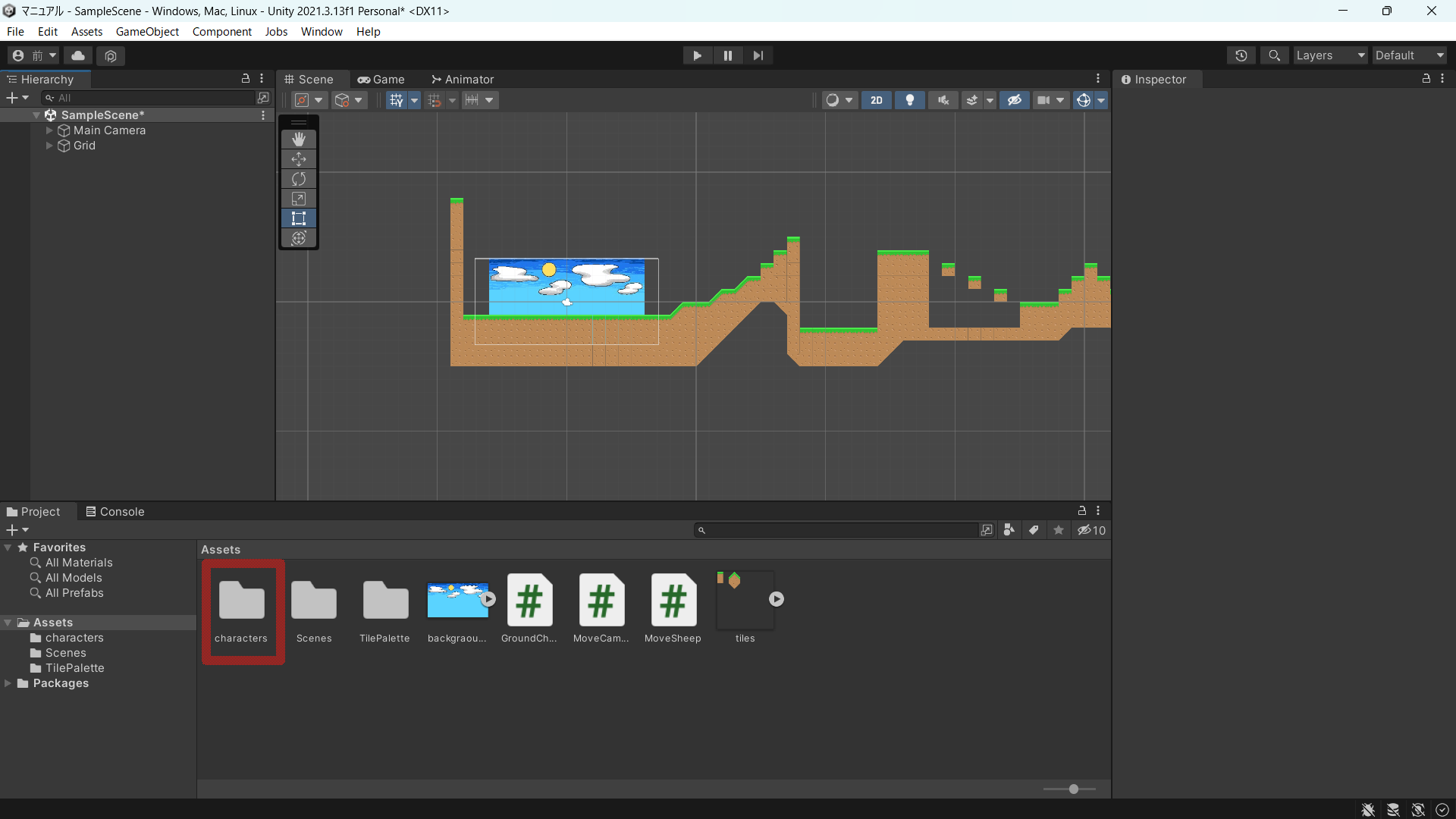
試しに、上の画像は Characters フォルダというものを作って、その中に入れておきましょう。
br
ref
br
コンポーネントをつける
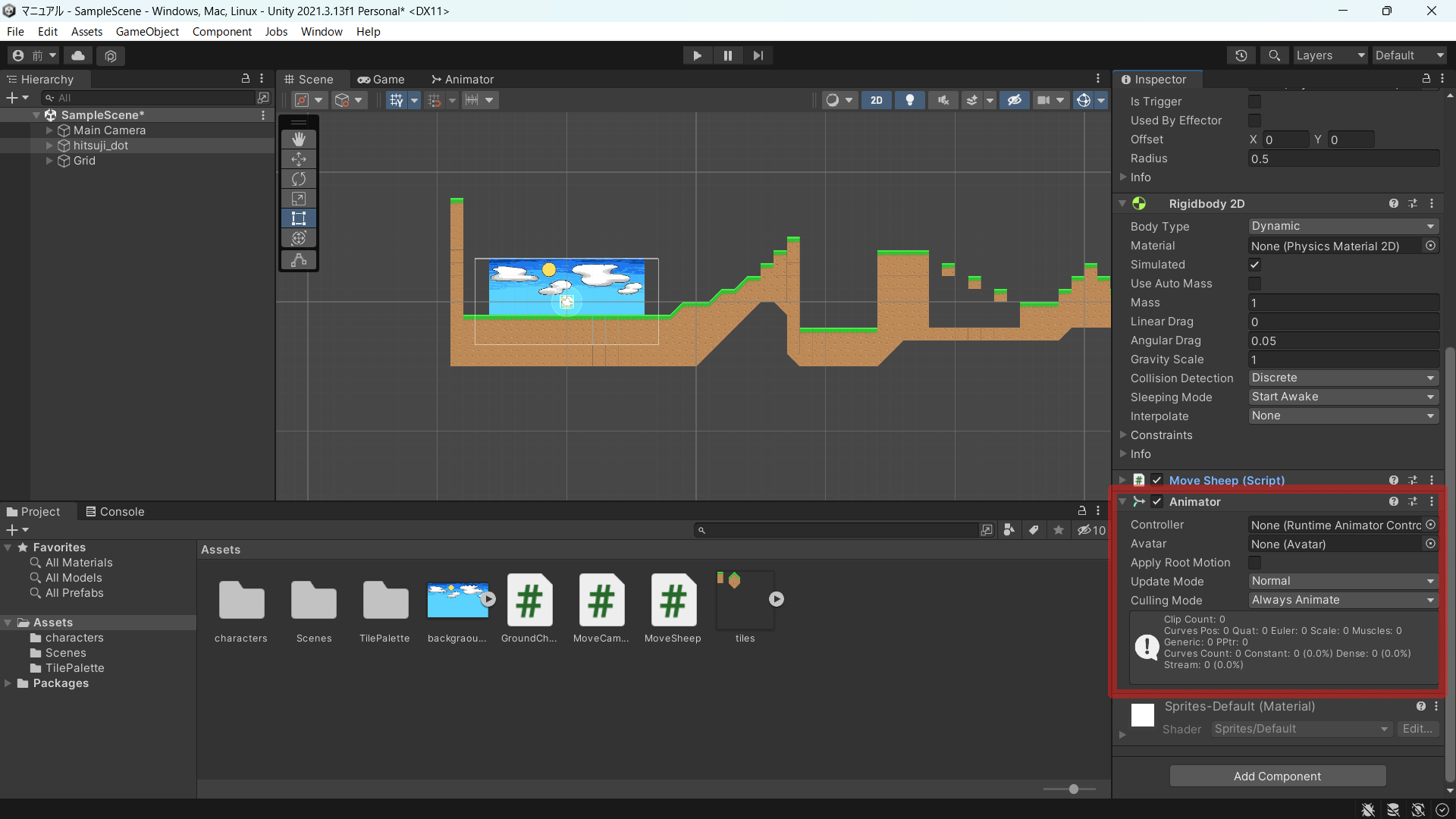
まずアニメーションを作る前に羊に Animator のコンポーネントを付けましょう。
いつも通り AddComponent から、今回は Animator というコンポーネントを付けてください。
br
ref
br
このコンポーネントは後ほど作る Animation controllerというものを制御してくれるものです。
Animation
br
それではアニメーションを作っていきましょう。
画面上部から Window > Animation > Animation でアニメーションタブを開くことができます。
br
ref
br
この画面では画像をパラパラ漫画のようにつなぎ合わせキャラクターを動かしているようなものを作ることができます。
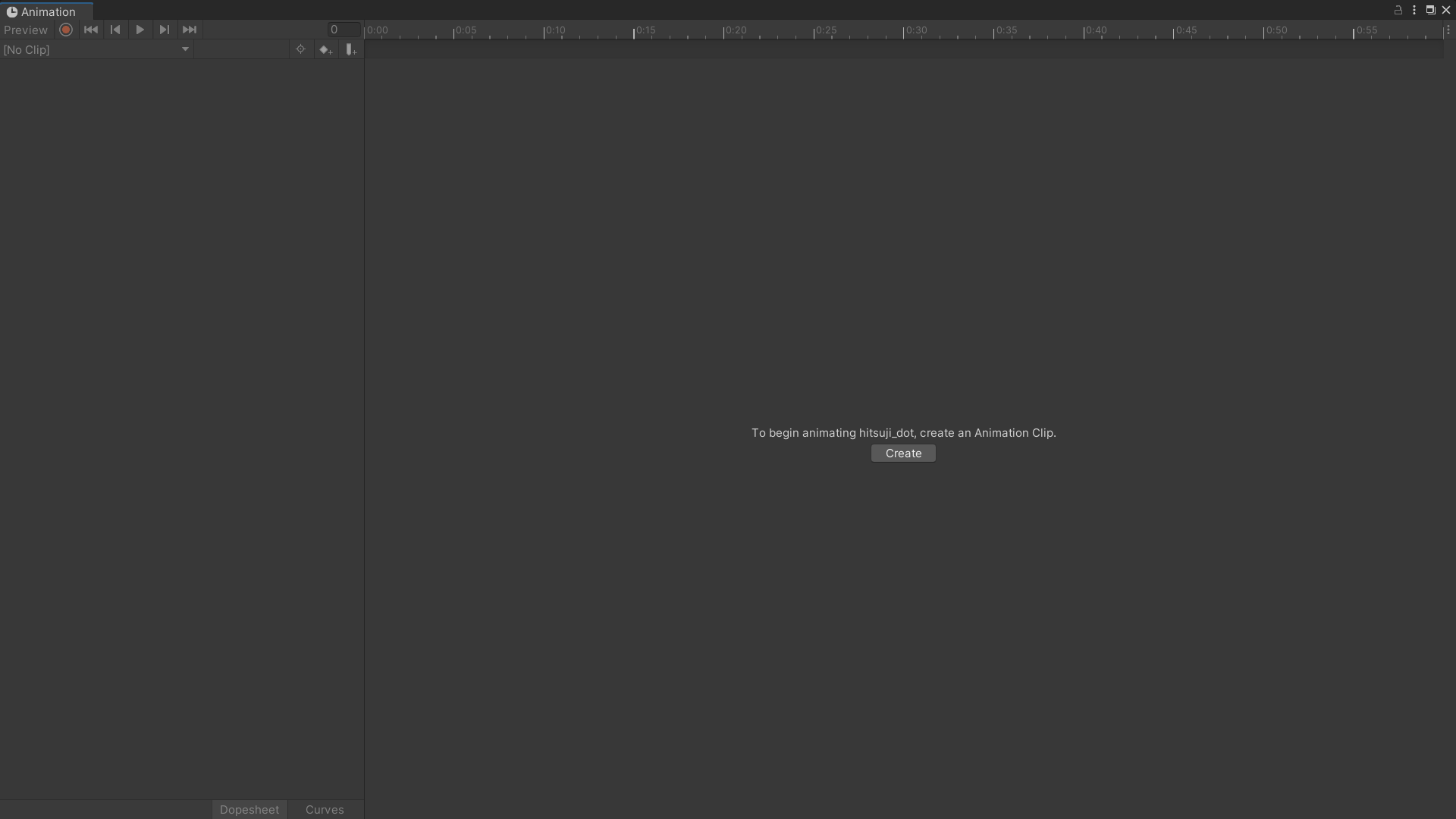
Hierarchy で羊をクリックした状態で Animation タブを押すと新しく「create」というボタンが出てくると思います。
Animation タブを触るときは基本的にそのアニメーションを作りたいオブジェクトを選択状態にしておくことが必要です。
そして create をクリックし、名前を「run」にして保存してください。その後、このような画面になると思います。
br
ref
br
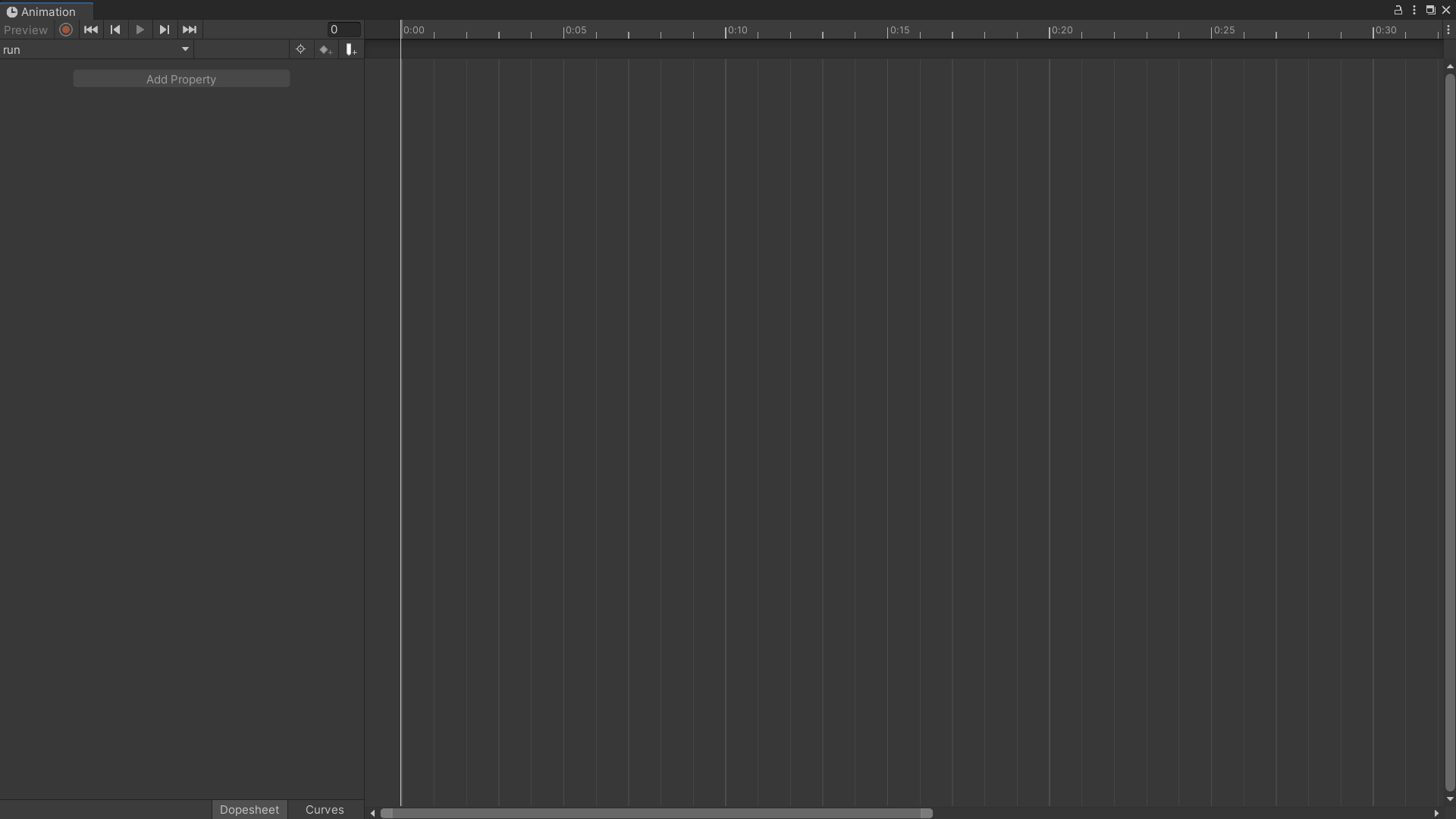
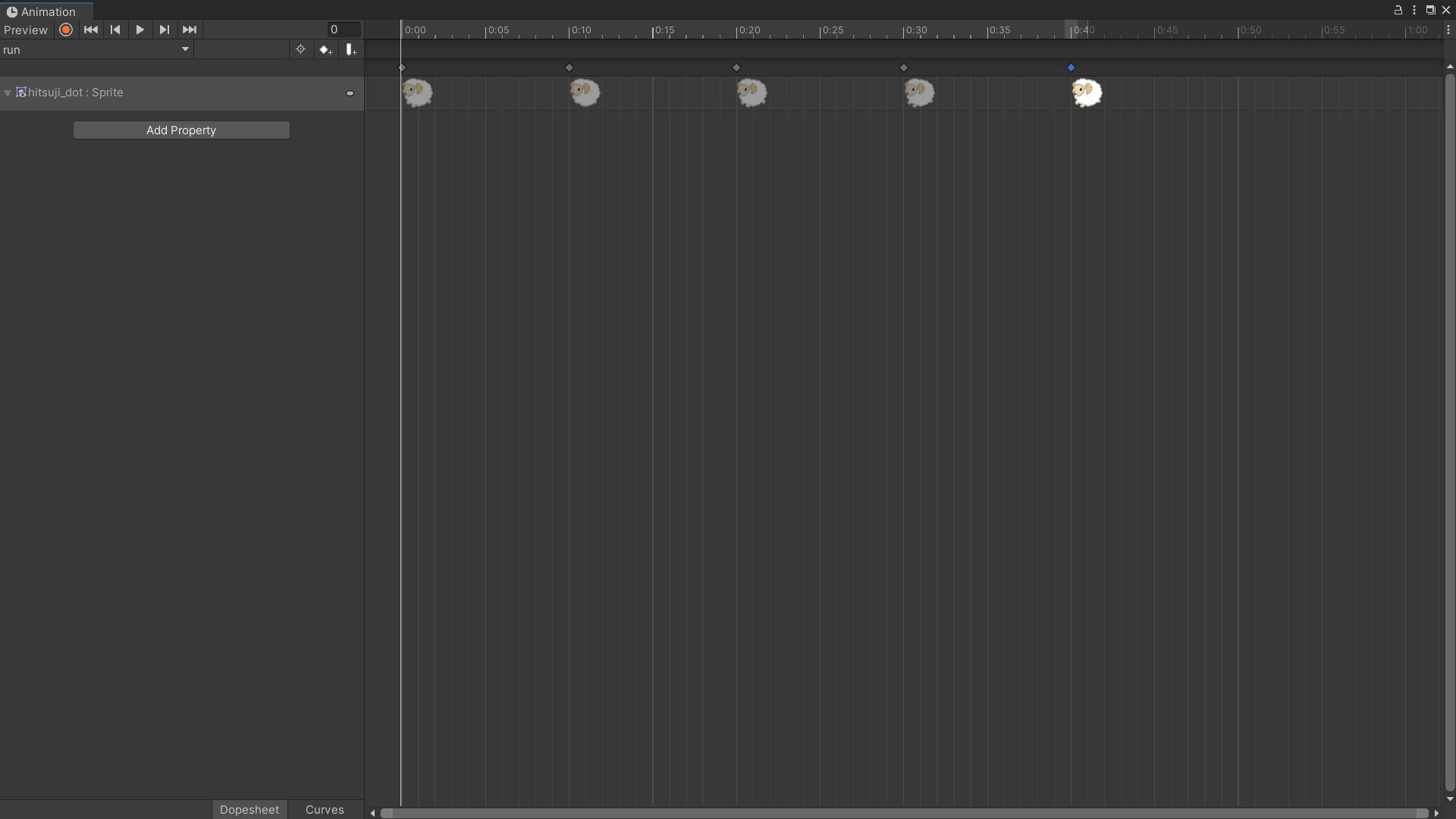
この時間の部分に画像をドラッグ&ドロップしていきます。
入れる画像の順番は hitsuji_dot → hitsuhi_run1 → hitsuji_dot → hitsuhi_run2 → hitsuji_run2 としてください。
最後の hitsuji_run2 を2枚入れているのは不思議な感じがしますが、4枚だけだと最後のコマが一瞬で終わってしまいます。
最後のコマの表示時間を稼ぐためにもう一枚入れているという感じです。
br
ref
br
これで移動のアニメーションを作ることができました。
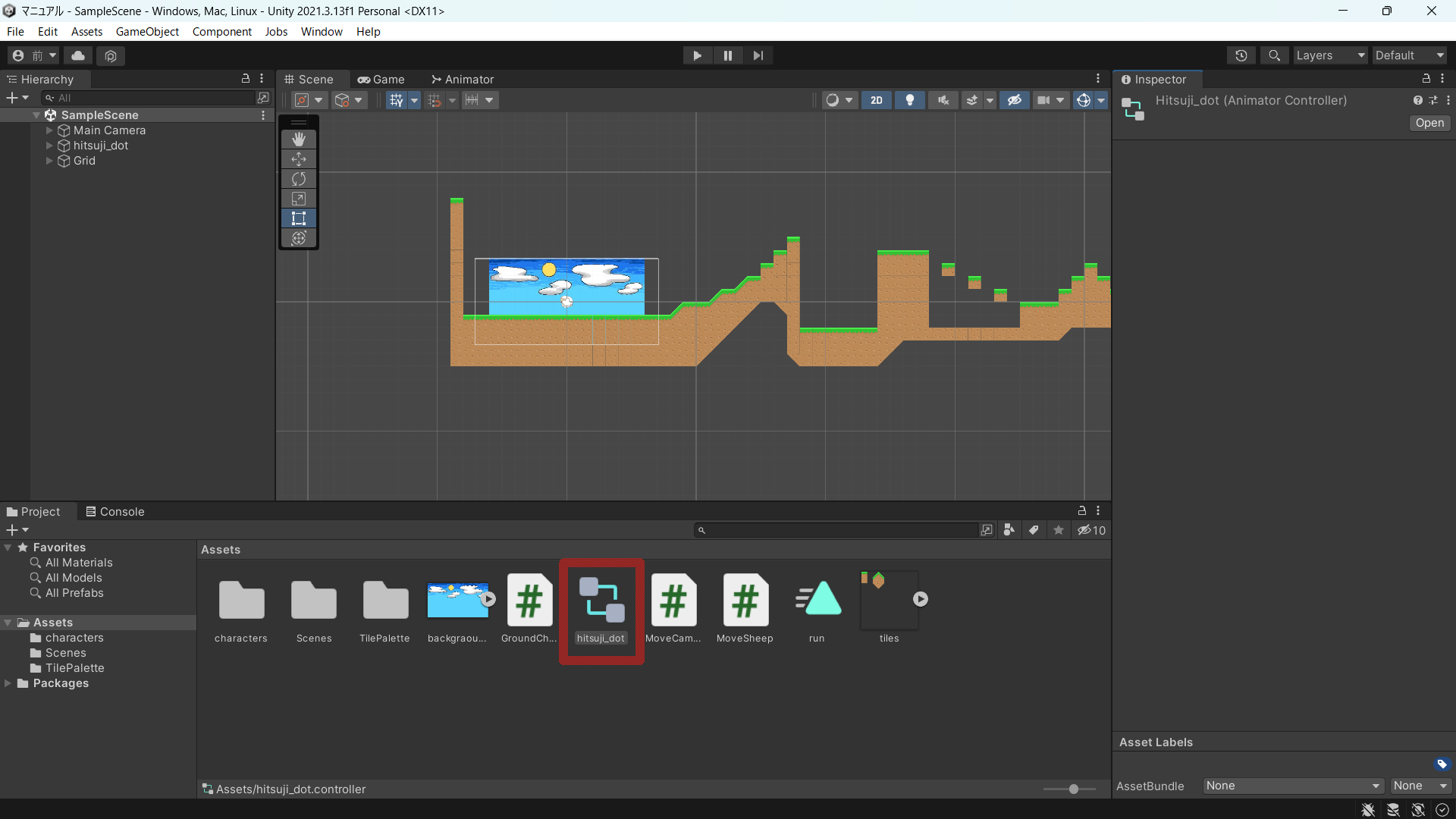
さて、アニメーションを作った時に勝手に新しく何かができていないでしょうか。
br
ref
br
これが AnimationController です。これから AnimationController をいじっていきましょう。
AnimationController
br
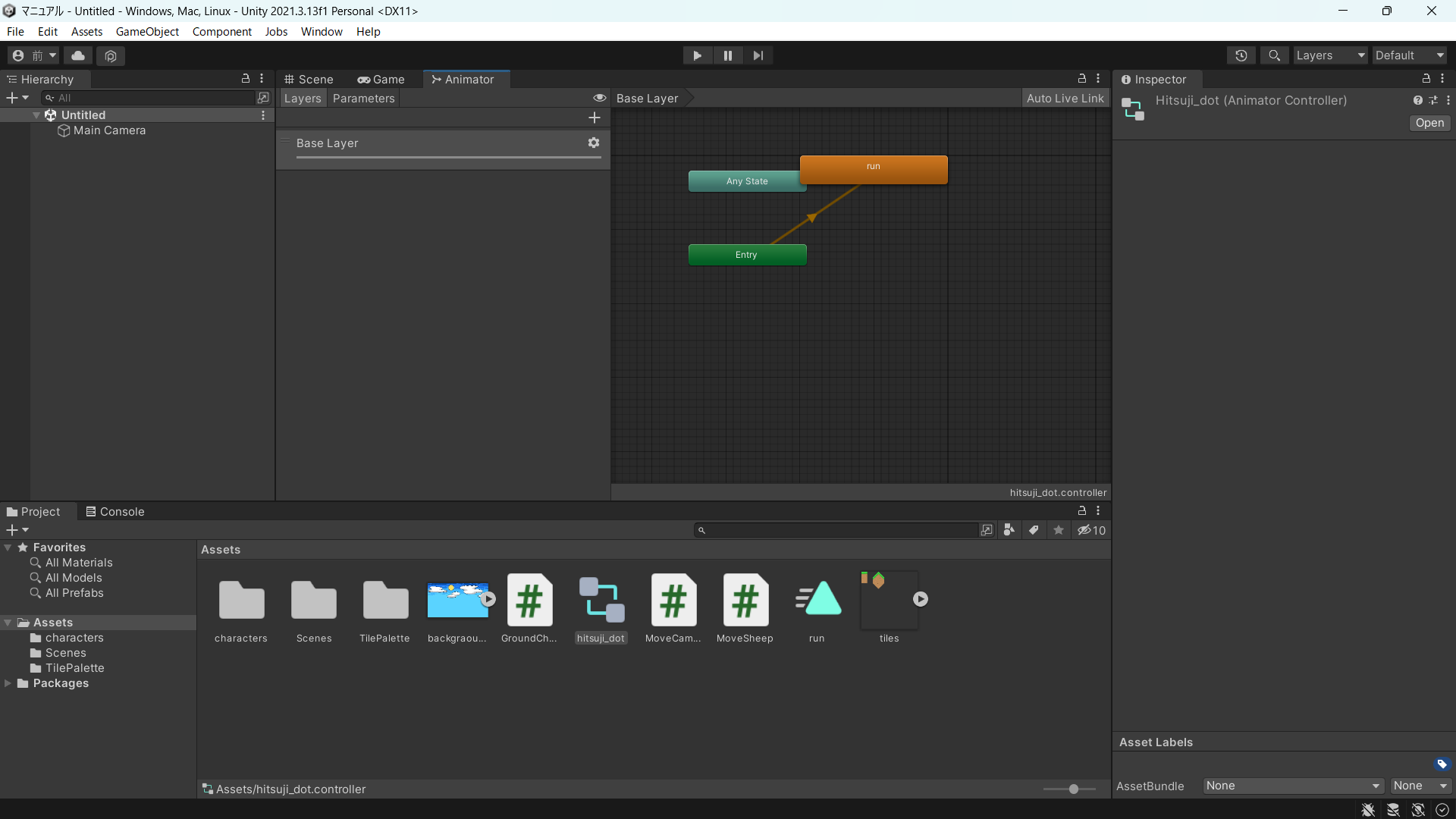
ref
br
AnimationControler ではアニメーションをフローチャートのように組み立てることができます。
ちなみに、今の状態でゲームを起動すると何もしていない状態が走っている状態になります。
移動しているときだけ走っている状態にしたいので、もう一つ立っている状態のアニメーションを作りましょう。
デフォルトアニメーション
羊を選択した状態にして Animation タブを開いてください。
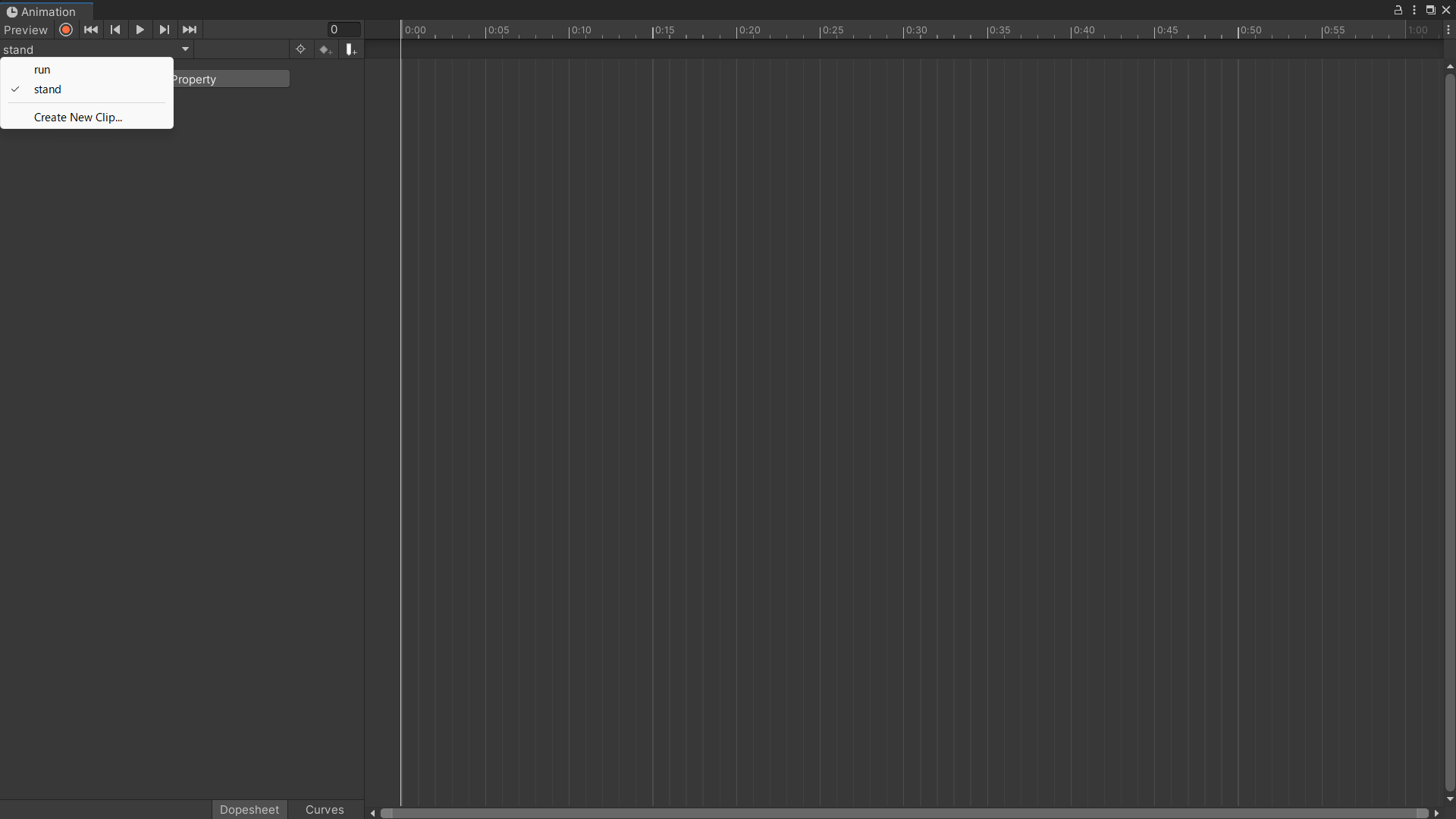
そして、「create new crip」を押すと、新しくアニメーションを作ることができます。
br
ref
br
このアニメーションの名前を「stand」という名前にして保存しておきます。
この stand には hitsuji_dot という画像一つを付けておきましょう。これで立ち絵の完成です。
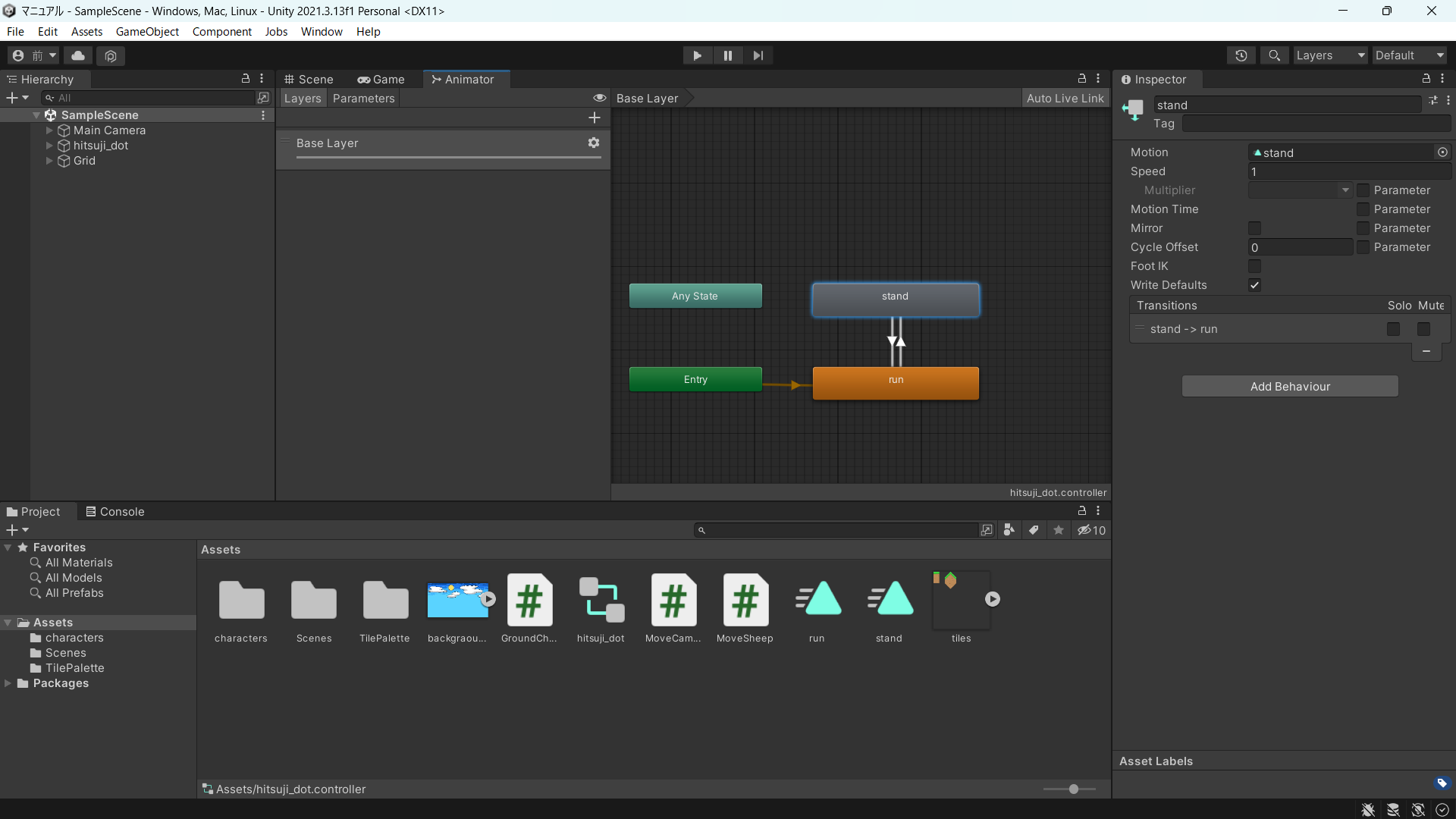
そしてまた AnimationController に戻ると新しく「stand」が追加されていると思います。
追加されていない場合、アニメーションを AnimationController にドラッグ&ドロップすると追加することができます。
さて、stand を右クリックして、「set as layer default state」を押してください。
br
ref
br
これでゲームを起動すると何もしていない状態ではただ立っている状態になると思います。
次は、移動を行ったときに run にアニメーションが移動するように設定します。
br
アニメーションの移行
br
移動部分を作っていきます。
stand アニメーションを右クリックし、「Make transition」を押し、run に矢印を伸ばしてください。
こうすることでアニメーションを stand → run と移行します。
また、操作が終わった時 run から stand に移行させておきたいので、run から stand へも→を設定しておきましょう。
br
ref
br
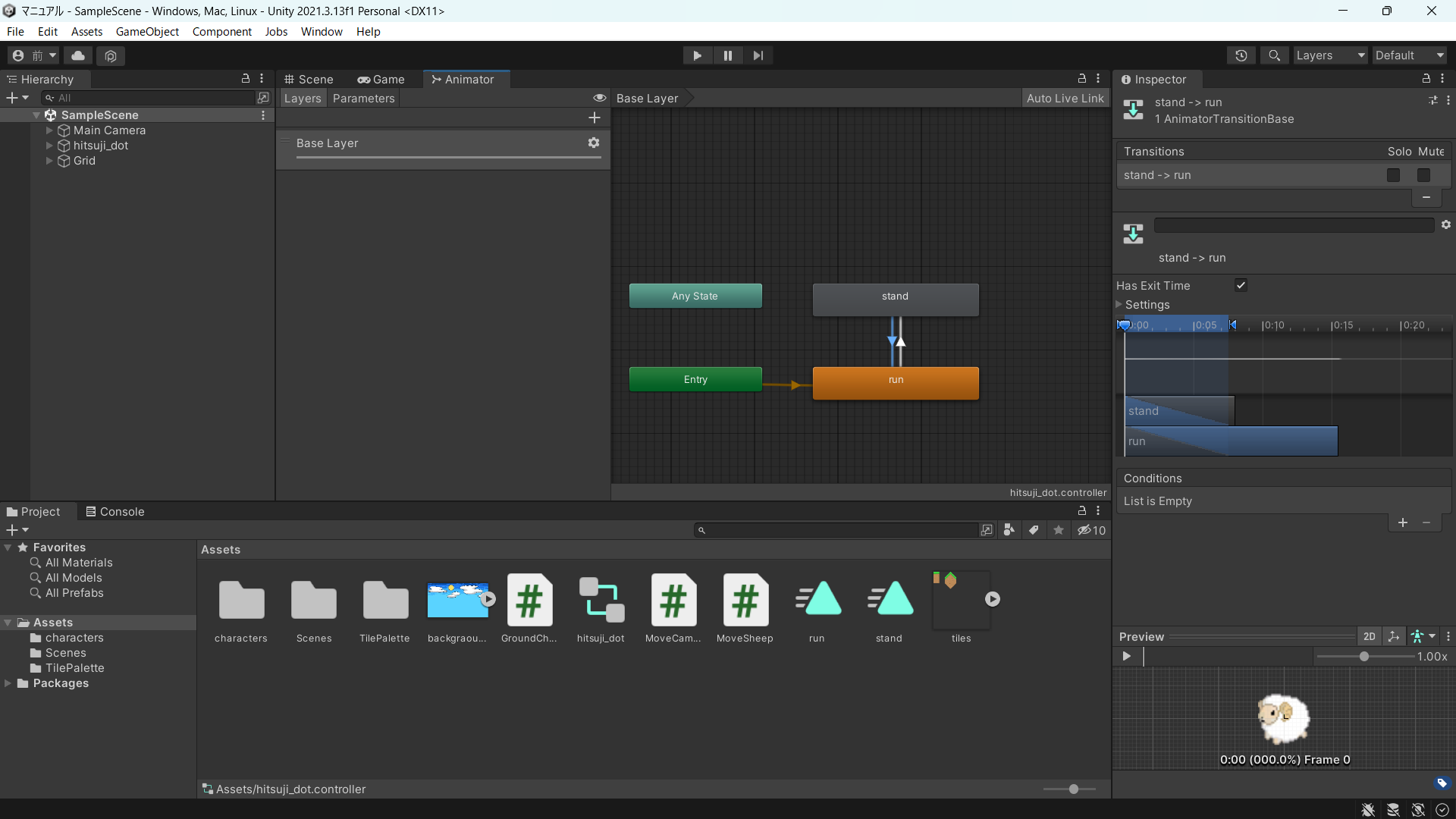
次はこの移行の詳細な設定をしていきましょう。
矢印を左クリックしてください。左クリックすると、新たにアニメーションの設定画面が Inspector に現れます。
br
ref
br
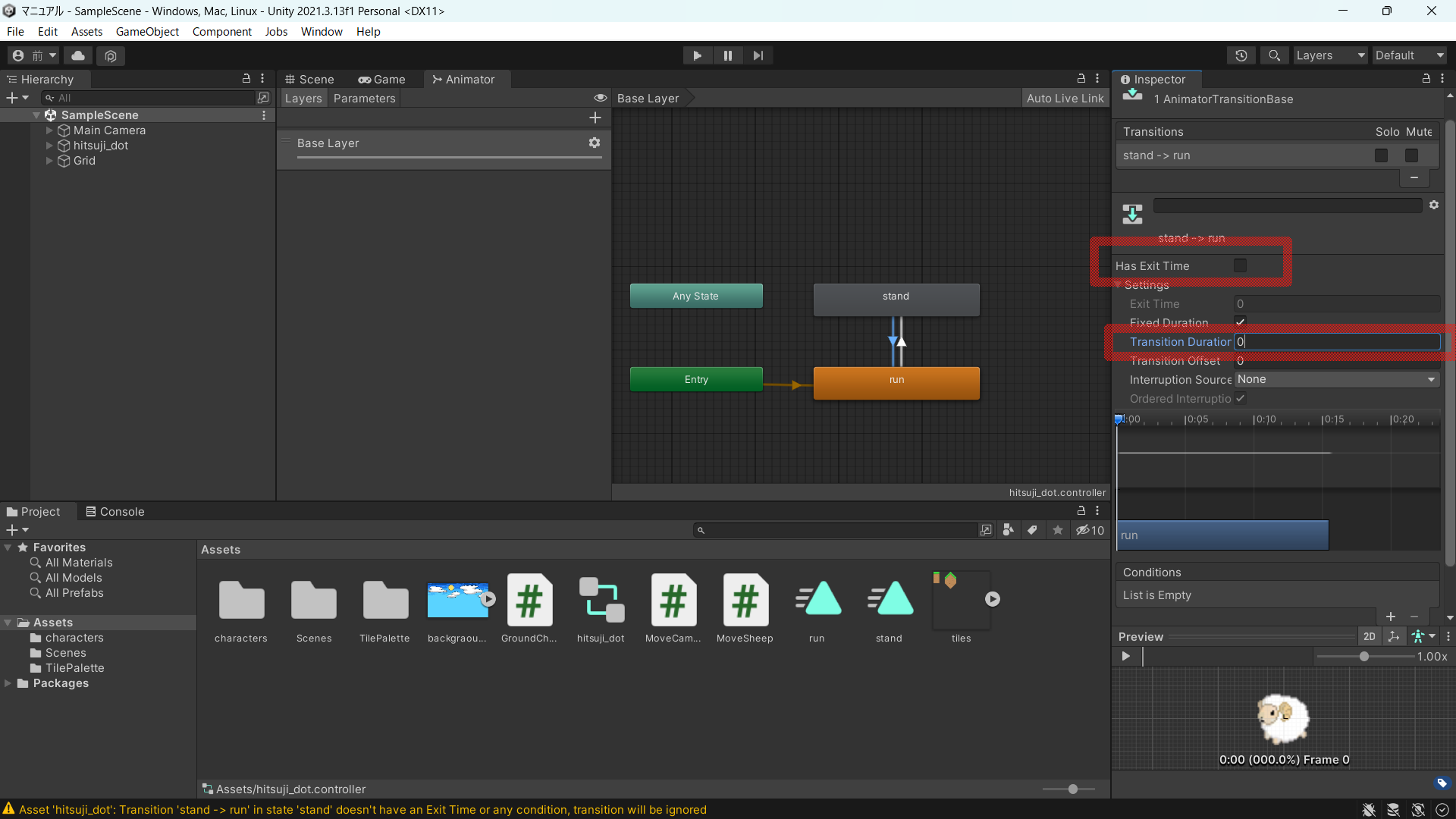
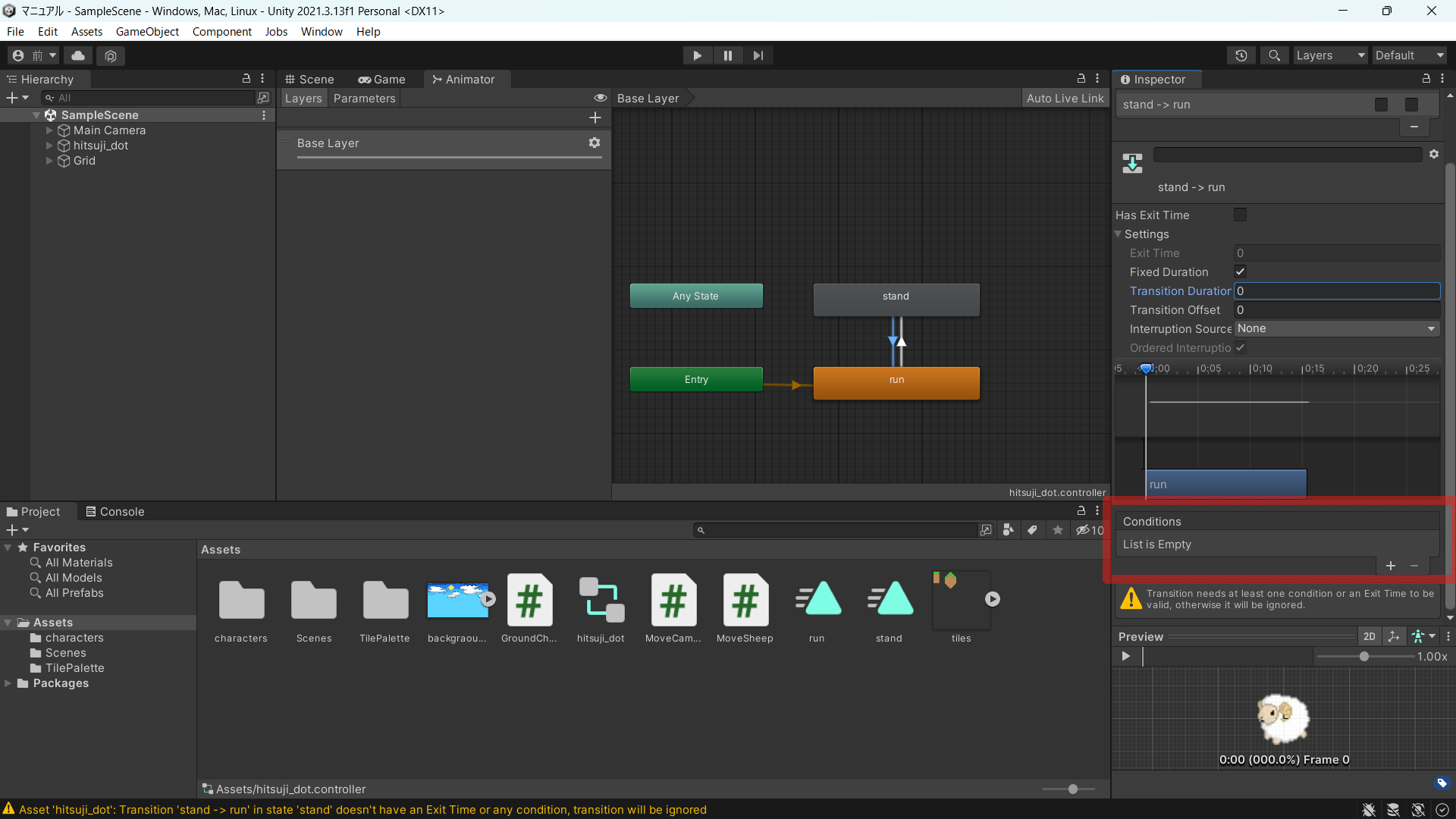
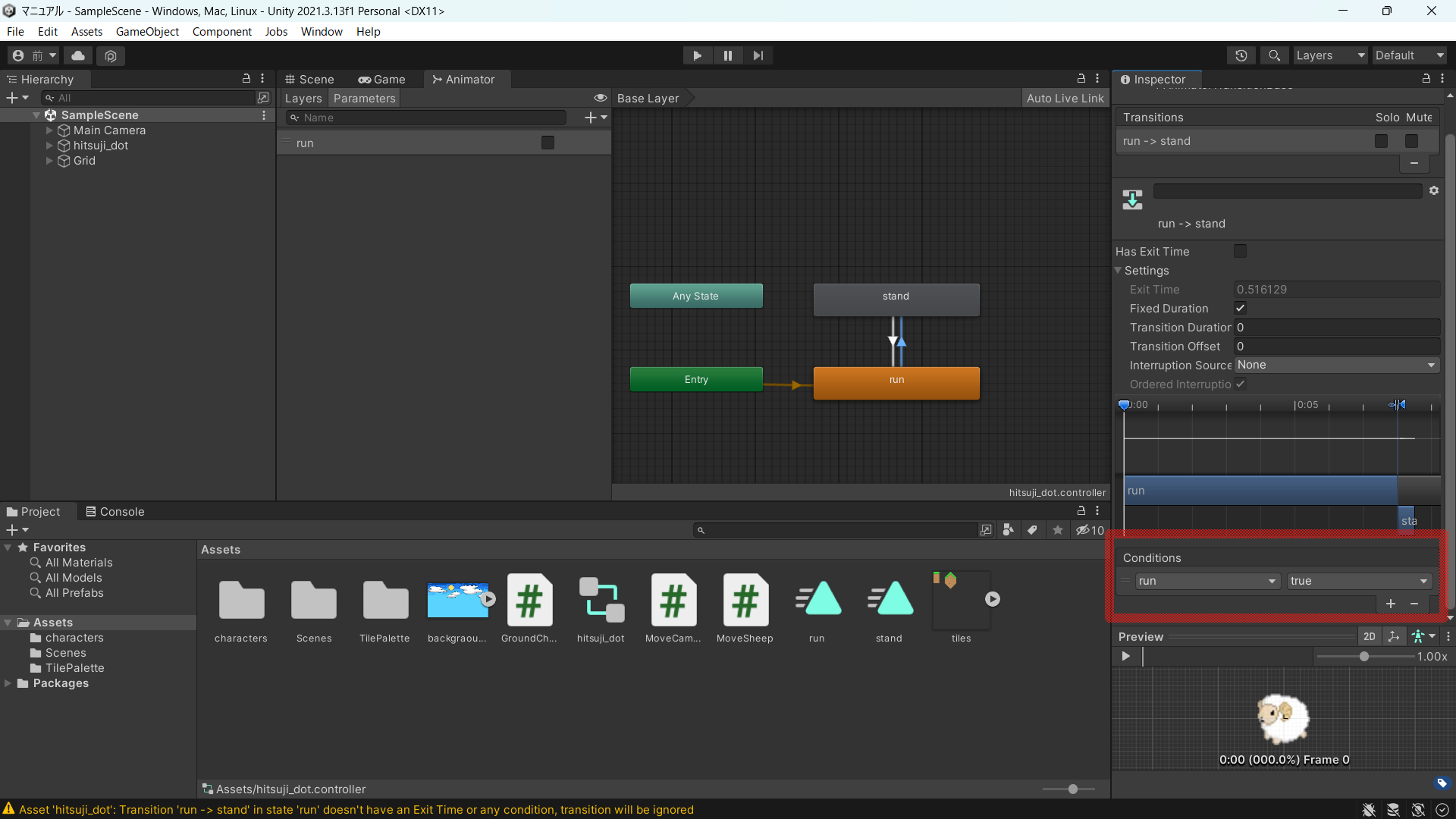
まず、この画面で has exit time というチェックボックスを外してください。
また、Setting の隣の▷を押し、出てきた項目の Transition Duration の値を0にしておいてください。
br
ref
br
has exit time はそのアニメーションが終わってから移行するという設定なので、
ボタンを押してすぐ反応させたい場合はこのチェックを外す必要があります。
そして Transition Duration はアニメーションとアニメーションを合成する設定です。
今回は合成させても意味ないので値は0にしておきます。
この設定を run から stand への矢印にも設定しておいてください。
そして下のほうには conditions というものがあります。
br
ref
br
この画面にある conditions はどのタイミングでアニメーションを移行させるかを設定できるものです。
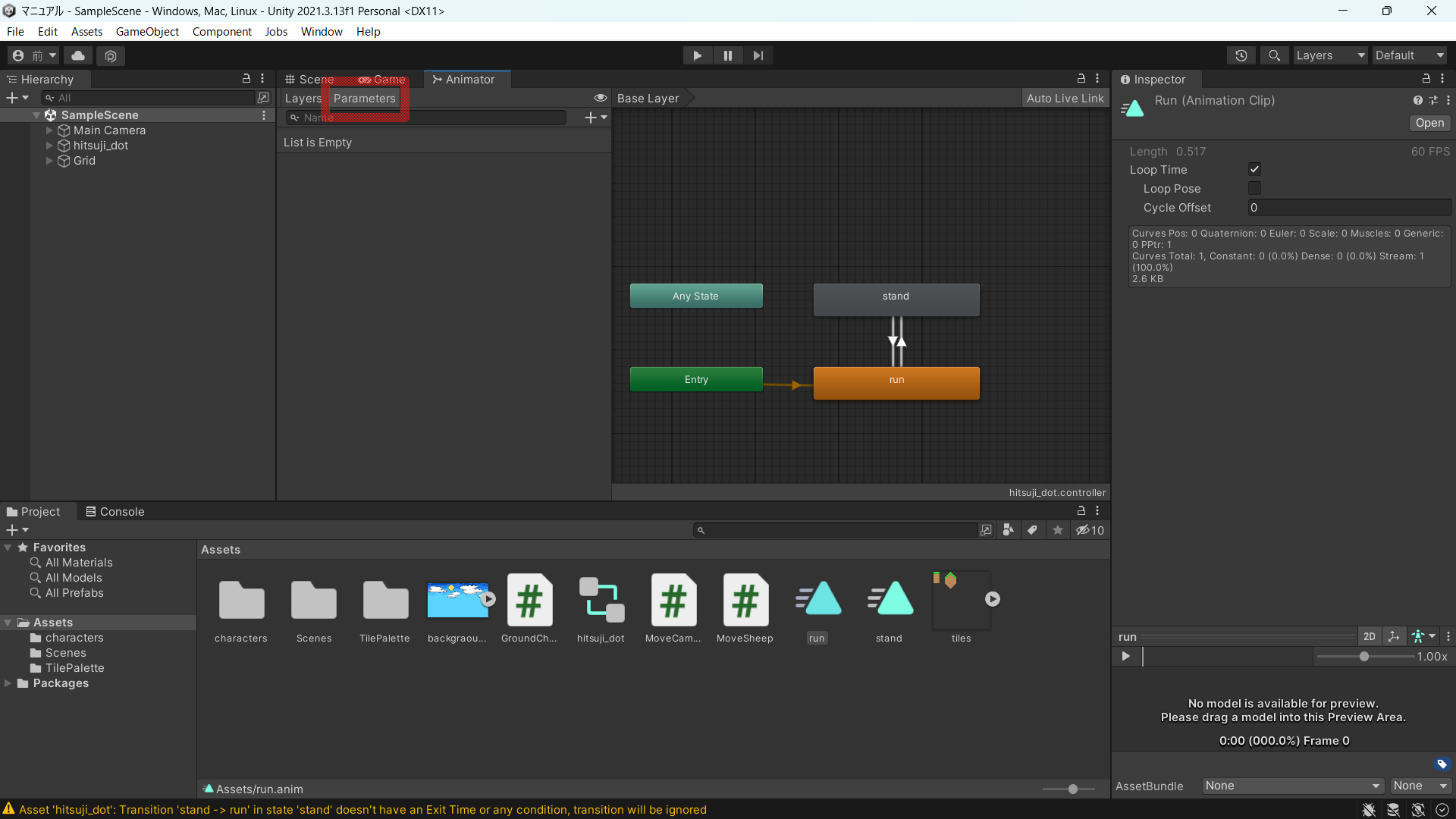
この設定は Animator の中の Parameters という場所で作ることができます。
Parameters
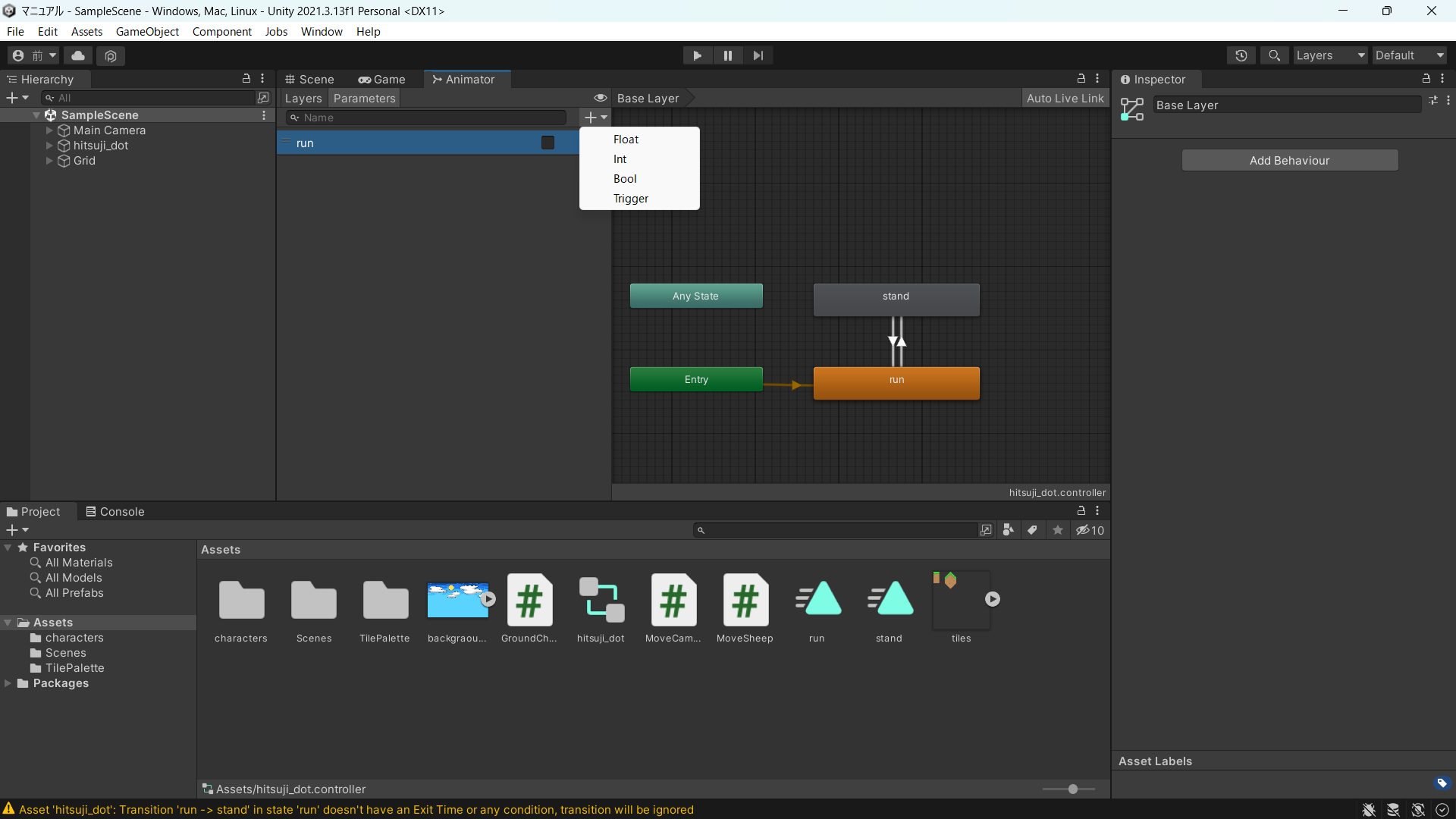
Parameters で設定を作っていきましょう。「+」を押すと、どの条件(Float、Int、Bool、Triger)かを選べると思います。
今回はボタンを押している間だけ移行するという設定にしたいので「Bool」を選んでください。
名前は何でもいいですが、わかりやすいように run という名前にしておきます。
br
ref
br
そしてこれを矢印に設定します。
先ほどと同じように、矢印を左クリックし、Inspector に現れた画面から conditions のところの+を押してください。
そうすると左側に parameters の名前、右側にそのパラメータがいつ起こるかというものを設定するものが現れます。
br
ref
br
今回は parmeters をひとつしか作っていないので勝手に run が追加されています。
このパラメータを run から stand への矢印にも設定します。
そして、stand から run への矢印の bool 値を true 、run から stand への矢印の bool 値を false に設定しておいてください。
br
ref
br
この parameters の値はスクリプトから制御していきます。
スクリプトから制御
移動に関するアニメーションなので、MoveSheap に書いていこうと思います。
br
geshi
スクリプト載せます
br
コンポーネントを取得するので、いつも通り変数を定義して GetComponent で取得します。
そして Bool 値を True に変更するには&color(,#FBB){SetBool("parametersの名前", true)} と書きます。
また、操作していないときは stand の状態にしたいので、A と D を押していない時、Run というパラメータを false にするという条件を追加しました。
これで移動中は走り、移動していないときは立った状態のアニメーションが作れましたね。
}}
 SEAP22マニュアル
SEAP22マニュアル